 微语:代码适合中午敲,早晚出BUG
微语:代码适合中午敲,早晚出BUG
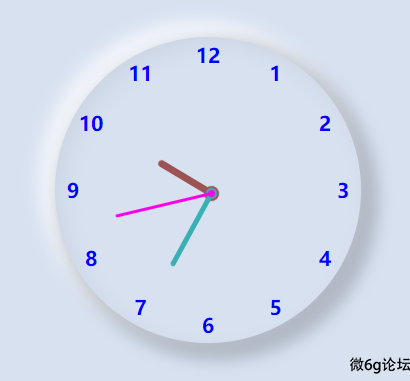
时钟 前端

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>拟态时钟</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #d7e1f0;
}
/* 外壳 */
.con {
width: 300px;
height: 300px;
margin: 200px auto;
cursor: default;
user-select: none;
}
/* 圆 */
.clock {
width: 300px;
height: 300px;
padding: 3px;
border-radius: 50%;
/* 拟态 */
box-shadow: 10px 10px 15px 8px rgba(0, 0, 0, 0.18),
-10px -10px 15px 8px rgba(255, 255, 255, 0.626),
inset 8px 8px 20px 0px rgba(0, 0, 0, 0.05);
position: relative;
}
/* 数字组 */
.clock-nums {
margin: 0;
padding: 0;
position: absolute;
width: 30px;
height: 30px;
/* 居中 */
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
/* 数字节点盒子 */
.item {
color: blue;
list-style-type: none;
font-size: 20px;
font-weight: 600;
width: 30px;
height: 30px;
position: absolute;
/* 设置元素旋转的基点到圆心 */
transform-origin: 50% 150px;
/* 先移动再旋转,切记先移动,再旋转 */
transform: translate(0, -135px) rotate(calc(var(--i)*30deg));
}
/* 数字 ,让数字旋转回来。保存竖直的角度 */
.item text {
display: inline-block;
text-align: center;
line-height: 30px;
width: 100%;
height: 100%;
transform: rotate(calc(var(--i)*-30deg));
}
/* 旋转动画 */
@keyframes ro {
from {
transform: rotate(-180deg);
}
to {
transform: rotate(180deg);
}
}
/* 时针头部 */
.hour_pointer {
/* 居中 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/* 头部圆的大小 */
height: 7px;
width: 7px;
background-color: rgb(156, 83, 83);
box-shadow: 0px 0px 0 4px rgb(156, 83, 83);
border-radius: 50%;
/* 设置基点在圆心 */
transform-origin: 50% 50%;
/* 设置24小时转1圈 */
animation: ro 43200s linear infinite;
/* 为防止事件对准前的闪动,先隐藏,其他指针也有同样的设置 */
display: none;
}
/* 伪元素设置时针 */
.hour_pointer::before {
content: "";
/* 与头部连接 */
position: absolute;
left: 0;
/* 设置宽高 */
height: 65px;
width: 7px;
/* 设置颜色和边角 */
background-color: rgb(156, 83, 83);
border-radius: 100px;
}
/* 分针 */
.minute_pointer {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
height: 5px;
width: 5px;
border-radius: 50%;
background-color: rgb(57, 176, 180);
/* 为了让它与时针形成同心圆,需要增加边框,弥补宽高的变小 */
border: 1px solid rgb(57, 176, 180);
box-shadow: 0px 0px 0 2px rgb(57, 176, 180);
transform-origin: 50% 50%;
animation: ro 3600s linear infinite;
display: none;
}
.minute_pointer::before {
content: "";
position: absolute;
left: 0;
height: 85px;
width: 5px;
background-color: rgb(57, 176, 180);
border-radius: 100px;
}
.seconde_pointer {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
height: 3px;
width: 3px;
background-color: rgb(253, 0, 232);
/* 同样为了形成同心圆,设置边框 */
border: 2px solid rgb(253, 0, 232);
border-radius: 10px;
transform-origin: 50% 50%;
animation: ro 60s linear infinite;
display: none;
}
.seconde_pointer::before {
content: "";
position: absolute;
left: 0;
height: 100px;
width: 3px;
background-color: rgb(253, 0, 232);
border-radius: 100px;
}
</style>
</head>
<body>
<!-- 外层盒子 -->
<div class="con">
<!-- 时钟的圆 -->
<div class="clock">
<!-- 时钟数字 -->
<ul class="clock-nums">
<li class="item" style="--i:1"><text>1</text></li>
<li class="item" style="--i:2"><text>2</text></li>
<li class="item" style="--i:3"><text>3</text></li>
<li class="item" style="--i:4"><text>4</text></li>
<li class="item" style="--i:5"><text>5</text></li>
<li class="item" style="--i:6"><text>6</text></li>
<li class="item" style="--i:7"><text>7</text></li>
<li class="item" style="--i:8"><text>8</text></li>
<li class="item" style="--i:9"><text>9</text></li>
<li class="item" style="--i:10"><text>10</text></li>
<li class="item" style="--i:11"><text>11</text></li>
<li class="item" style="--i:12"><text>12</text></li>
</ul>
<!-- 时针 -->
<div class="hour_pointer" id="HourP"></div>
<!-- 分针 -->
<div class="minute_pointer" id="MinuP"></div>
<!-- 秒针 -->
<div class="seconde_pointer" id="SecoP"></div>
</div>
</div>
</body>
<script>
window.onload = function () {
// 获取当前时,分,秒,并且准换成秒为单位
let starS = new Date().getSeconds()
let starM = new Date().getMinutes() * 60
let starH = new Date().getHours() * 3600
// 获取时针,分针,秒针节点
let HourP = document.querySelector('#HourP')
let MinuP = document.querySelector('#MinuP')
let SecoP = document.querySelector('#SecoP')
// 设置动画,通过设置 负值的延迟,调准指针。
HourP.style.animation = `ro 43200s ${-starH}s linear infinite`
MinuP.style.animation = `ro 3600s ${-starM}s linear infinite`
SecoP.style.animation = `ro 60s ${-starS}s linear infinite`
// 个指针就位后显示
HourP.style.display = "block";
MinuP.style.display = "block";
SecoP.style.display = "block";
}
</script>
</html>
闲来无事写了个工具栏 前端
效果图

预留了顶部位置准备加图标的,有需要的可以研究,也可以自己改进。
CSS
/* 小菜单 */
.nav-fl{
font-size: 14px;
width: 726px;
height: 100px;
background-color: #ffffff;
margin: 0 auto;
}
/* 菜单下的列表 */
.nav-fl li{
width: 120px;
height: 100px;
border-right: 1px dashed;
text-align: center;
position: relative;
float: left;
overflow: hidden;
}
/* 菜单下面按钮样式 */
.nav-fl button{
width: 60%;
height:30px;
border: 0;
color: #fff;
background-color: #55aaff;
margin-top:12px;
cursor: pointer;
}
.nav-fl span:nth-child(1){
margin-top:40px;
padding: 5px 0;
width: 110px;
display: inline-block;
}
/* 菜单下面的列 */
.nav-fl .cs{
width: 120px;
height: 100px;
background-color:#fff;
position: absolute;
transition: all 0.2s;
}
.nav-fl li:last-child{
border-right:0;
}
li:hover .cs{
/* 像上移动 */
margin-top:-40px;
}HTML
<div class="nav-fl">
<ul>
<li>
<div class="cs">
<span>相册图库</span>
<span>图片相册介绍</span>
<a href="#"><button>点击进入</button></a>
</div>
</li>
<li>
<div class="cs">
<span>相册图库</span>
<span>图片相册介绍</span>
<a href="#"><button>点击进入</button></a>
</div>
</li>
<li>
<div class="cs">
<span>相册图库</span>
<span>图片相册介绍</span>
<a href="#"><button>点击进入</button></a>
</div>
</li>
<li>
<div class="cs">
<span>相册图库</span>
<span>图片相册介绍</span>
<a href="#"><button>点击进入</button></a>
</div>
</li>
<li>
<div class="cs">
<span>相册图库</span>
<span>图片相册介绍</span>
<a href="#"><button>点击进入</button></a>
</div>
</li>
<li>
<div class="cs">
<span>相册图库</span>
<span>图片相册介绍</span>
<a href="#"><button>点击进入</button></a>
</div>
</li>
</ul>
</div>nth-child的使用方法 前端
废话不说多少先上效果图
图一:

图二:

仔细观察就会发现图二第二行都没有了下边框,虽然解决办法有很多,比如给每个元素单独添加id选择器和类名选择器去逐一选择,但是这样会很麻烦,代码一多也容易造成代码冗余,这里推荐一种方法可以很快捷的实现上面功能。
.nav-fl li:nth-child(n+4){
border-bottom: 0;
}选择了第四个元素和之后的元素。
更多使用方法如下:
first-child:选择第一个li标签设置字体大小为12px。
li:first-child{
font-size:12px;
}
last-child:选择最后一个li标签设置字体大小为12px。
li:last-child{
font-size:12px;
}nth-child(n):选择第n个li标签设置字体大小为12px.
li:nth-child(3){
font-size:12px;
}
nth-child(odd):选择为奇数li标签设置字体大小为12px,或者通过nth-child(n+1),nth-child(2n-1) 也可以选择奇数行
li:nth-child(odd){
font-size:12px;
}
nth-child(even):选择的偶数行li设置字体大小为12px,或者通过另外的方法选择奇数行:nth-child(2n)
li:nth-child(even){
font-size:12px;
}
不只是上面的固定写法,还有更灵活的组合方法,例如:
/* 选择前三个元素设置其背景颜色 */
li:nth-child(-n+3){
background: #5555ff;
}
/* 选择第二个元素以及之后的元素 */
li:nth-child(n+2){
background: #0ab1fc;
}/* 选择第倒数第3个元素 */
li:nth-last-child(3){
background-color: #55007f;
}/* 选择倒数第三个以及之前的元素*/
li:nth-last-child(n+3) {
background-color: saddlebrown;
}/* 选择第一个元素和之后每+1个元素状态,1,3,5...*/
li:nth-child(2n+1){
background: red;
}方法还有很多,可以看以上案例,通过举一反三去实现自己需要的效果,重要的是思想,看到一个效果不要着急上手,先思考如何去实现,以及实现的细节,其次才是上手。
定位+隐藏+hover 前端
效果图

CSS
ul {
list-style: none;
}
.linda{
margin-top: 50px;
height: 400px;
}
.linda li {
padding: 13px;
float: left;
}
/* 第一个li */
.linda li:nth-child(1) {
padding-left: 0;
}
/* 最后一个li */
.linda li:last-child {
padding-right: 0;
}
.linda .img {
/* 超出隐藏 */
overflow: hidden;
/* 绝地定位 */
position: relative;
width: 280px;
}
/* 给图片设置动画效果 */
.lid-img {
transition: all 0.5s;/* 动画 */
left: 0;
bottom: 0;
position: absolute;/* 定位 */
text-align: center;
width: 100%;
height: 0px;/* 初始值0让一开始隐藏 */
background-color: rgb(23 21 21 / 48%);
}
.linda .img:hover .lid-img {
/* 鼠标移入显示图片盒子,给盒子设置高度 */
height: 80px;
}
/* 给span设置样式 */
.lid-img span {
vertical-align:middle;
display: inline-block;
margin: 15px 5px;
width: 50px;
height: 50px;
border: solid 1px #fff;
background: url(images/img-sprite.png) no-repeat;
}
/* 这里是第二个span,不用设置别的属性了,因为第一个已经设置了 */
.lid-img span:nth-child(2) {
background-position: -42px 0;
}
/* 第三个span */
.lid-img span:nth-child(3) {
background-position: -85px 0px;
}
.linda img {
/* 以盒子高度为参考,给图片高度100%,但是图片没有对齐盒子底部 */
vertical-align: bottom;/* 此代码也可以解决底部三像素,底部对齐 */
width: 100%;
height: 100%;
}HTML
<div class="linda banx ">
<ul>
<li>
<div class="img">
<img src="images/t1.jpg" alt="">
<div class="lid-img">
<span></span>
<span></span>
<span></span>
</div>
</div>
</li>
<li>
<div class="img">
<img src="images/t1.jpg" alt="">
<div class="lid-img">
<span></span>
<span></span>
<span></span>
</div>
</div>
</li>
<li>
<div class="img">
<img src="images/t1.jpg" alt="">
<div class="lid-img">
<span></span>
<span></span>
<span></span>
</div>
</div>
</li>
<li>
<div class="img">
<img src="images/t1.jpg" alt="">
<div class="lid-img">
<span></span>
<span></span>
<span></span>
</div>
</div>
</li>
</ul>
</div>解决li转成行内块产生的空格间隙 前端

使用无序列表做菜单的时候,把li转成行内块,发现li之间有空格间隙,解决办是给ui字体大小设置为0,给li重新定义字体大小。
代码如下:
CSS
ul {
background-color: black;
width: 100%;
background-color: saddlebrown;
text-align: center;
font-size: 0;
}
li {
background-color: white;
display: inline-block;
font-size: 16px;
}HTML
<ul>
<li>菜单1</li>
<li>主页</li>
<li>日记</li>
<li>照片</li>
</ul>input type="属性值" 前端
input type="button" 普通按钮
input type="checkbox" 复选框
input type="color" 颜色选择器
input type="date" 日期,包括年,月和日
input type="datetime-local" 日期时间,包括年,月,日,小时和分钟
input type="email" 邮箱
input type="file" 上传文件
input type="hidden" 不显示,隐藏元素
input type="image" 图片按钮
input type="month" 年月
input type="number" 数值
input type="password" 密码
input type="radio" 单选框
input type="range" 滑块
input type="reset" 重置
input type="search" 搜索
input type="submit" 提交
input type="tel" 电话
input type="text" 文本
input type="time" 时间
input type="url" 网址
input type="week" 周




