定位+隐藏+hover
时间:2023-3-6 22:02 作者:小诸葛 分类: 前端 正在检查是否收录...
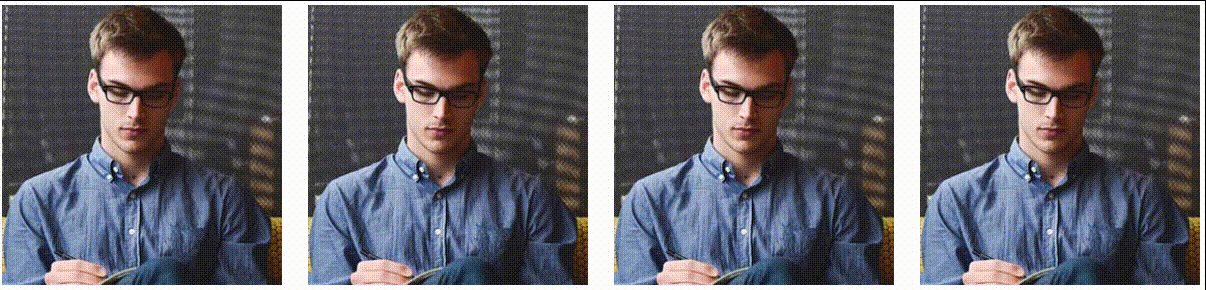
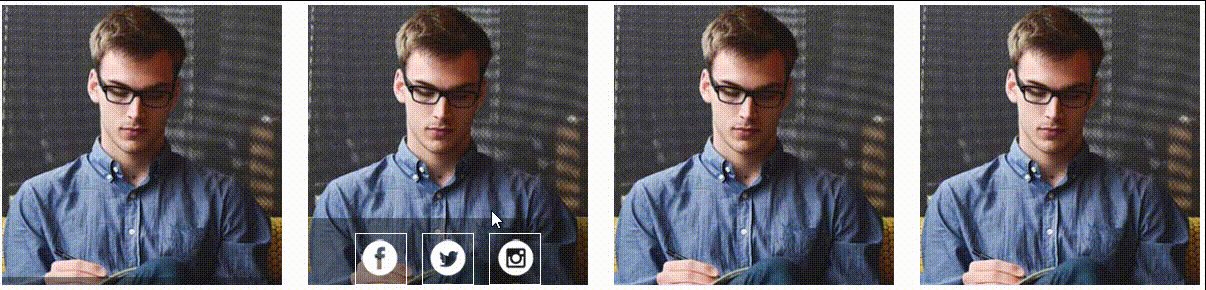
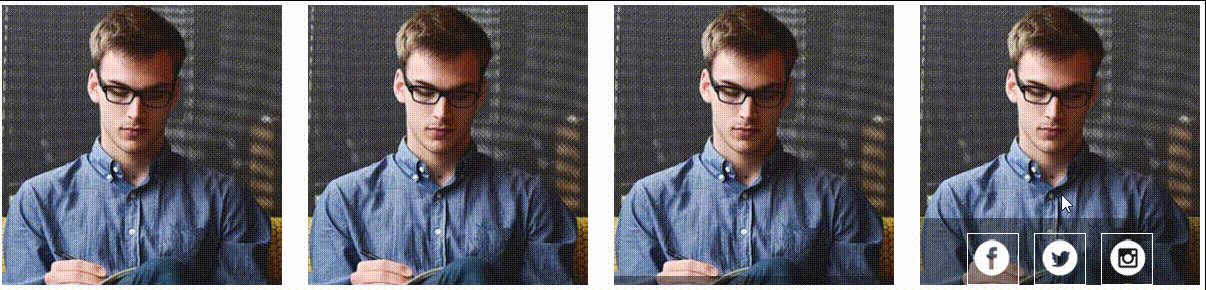
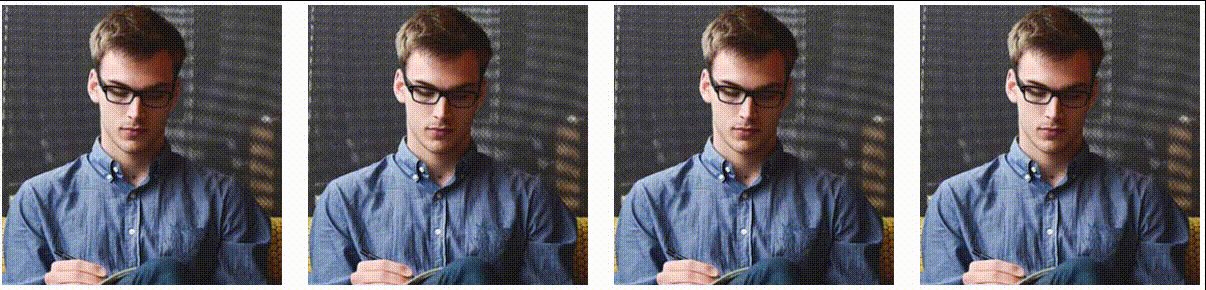
效果图

CSS
ul {
list-style: none;
}
.linda{
margin-top: 50px;
height: 400px;
}
.linda li {
padding: 13px;
float: left;
}
/* 第一个li */
.linda li:nth-child(1) {
padding-left: 0;
}
/* 最后一个li */
.linda li:last-child {
padding-right: 0;
}
.linda .img {
/* 超出隐藏 */
overflow: hidden;
/* 绝地定位 */
position: relative;
width: 280px;
}
/* 给图片设置动画效果 */
.lid-img {
transition: all 0.5s;/* 动画 */
left: 0;
bottom: 0;
position: absolute;/* 定位 */
text-align: center;
width: 100%;
height: 0px;/* 初始值0让一开始隐藏 */
background-color: rgb(23 21 21 / 48%);
}
.linda .img:hover .lid-img {
/* 鼠标移入显示图片盒子,给盒子设置高度 */
height: 80px;
}
/* 给span设置样式 */
.lid-img span {
vertical-align:middle;
display: inline-block;
margin: 15px 5px;
width: 50px;
height: 50px;
border: solid 1px #fff;
background: url(images/img-sprite.png) no-repeat;
}
/* 这里是第二个span,不用设置别的属性了,因为第一个已经设置了 */
.lid-img span:nth-child(2) {
background-position: -42px 0;
}
/* 第三个span */
.lid-img span:nth-child(3) {
background-position: -85px 0px;
}
.linda img {
/* 以盒子高度为参考,给图片高度100%,但是图片没有对齐盒子底部 */
vertical-align: bottom;/* 此代码也可以解决底部三像素,底部对齐 */
width: 100%;
height: 100%;
}HTML
<div class="linda banx ">
<ul>
<li>
<div class="img">
<img src="images/t1.jpg" alt="">
<div class="lid-img">
<span></span>
<span></span>
<span></span>
</div>
</div>
</li>
<li>
<div class="img">
<img src="images/t1.jpg" alt="">
<div class="lid-img">
<span></span>
<span></span>
<span></span>
</div>
</div>
</li>
<li>
<div class="img">
<img src="images/t1.jpg" alt="">
<div class="lid-img">
<span></span>
<span></span>
<span></span>
</div>
</div>
</li>
<li>
<div class="img">
<img src="images/t1.jpg" alt="">
<div class="lid-img">
<span></span>
<span></span>
<span></span>
</div>
</div>
</li>
</ul>
</div>推荐阅读:
扫描二维码,在手机上阅读