闲来无事写了个工具栏
时间:2023-3-7 18:51 作者:小诸葛 分类: 前端 正在检查是否收录...
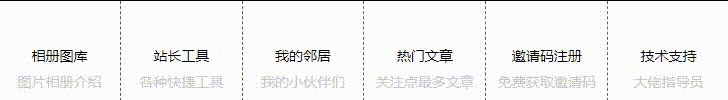
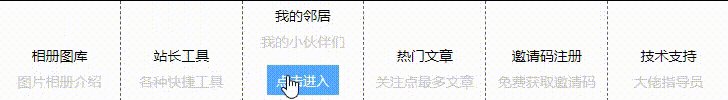
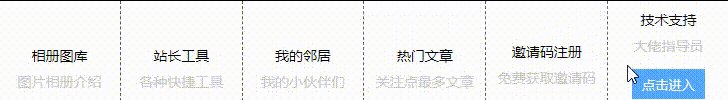
效果图

预留了顶部位置准备加图标的,有需要的可以研究,也可以自己改进。
CSS
/* 小菜单 */
.nav-fl{
font-size: 14px;
width: 726px;
height: 100px;
background-color: #ffffff;
margin: 0 auto;
}
/* 菜单下的列表 */
.nav-fl li{
width: 120px;
height: 100px;
border-right: 1px dashed;
text-align: center;
position: relative;
float: left;
overflow: hidden;
}
/* 菜单下面按钮样式 */
.nav-fl button{
width: 60%;
height:30px;
border: 0;
color: #fff;
background-color: #55aaff;
margin-top:12px;
cursor: pointer;
}
.nav-fl span:nth-child(1){
margin-top:40px;
padding: 5px 0;
width: 110px;
display: inline-block;
}
/* 菜单下面的列 */
.nav-fl .cs{
width: 120px;
height: 100px;
background-color:#fff;
position: absolute;
transition: all 0.2s;
}
.nav-fl li:last-child{
border-right:0;
}
li:hover .cs{
/* 像上移动 */
margin-top:-40px;
}HTML
<div class="nav-fl">
<ul>
<li>
<div class="cs">
<span>相册图库</span>
<span>图片相册介绍</span>
<a href="#"><button>点击进入</button></a>
</div>
</li>
<li>
<div class="cs">
<span>相册图库</span>
<span>图片相册介绍</span>
<a href="#"><button>点击进入</button></a>
</div>
</li>
<li>
<div class="cs">
<span>相册图库</span>
<span>图片相册介绍</span>
<a href="#"><button>点击进入</button></a>
</div>
</li>
<li>
<div class="cs">
<span>相册图库</span>
<span>图片相册介绍</span>
<a href="#"><button>点击进入</button></a>
</div>
</li>
<li>
<div class="cs">
<span>相册图库</span>
<span>图片相册介绍</span>
<a href="#"><button>点击进入</button></a>
</div>
</li>
<li>
<div class="cs">
<span>相册图库</span>
<span>图片相册介绍</span>
<a href="#"><button>点击进入</button></a>
</div>
</li>
</ul>
</div>推荐阅读:
扫描二维码,在手机上阅读