 微语:代码适合中午敲,早晚出BUG
微语:代码适合中午敲,早晚出BUG
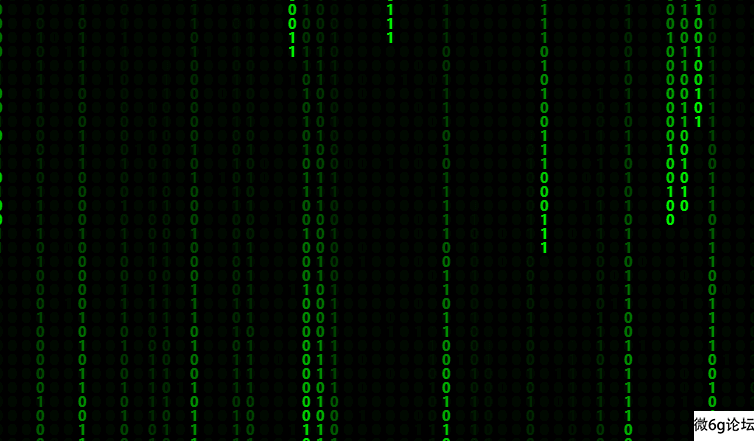
字母掉落js 前端
字母飘落代码
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
* {
margin: 0;
padding: 0;
color: #fff;
box-sizing: border-box;
}
body {
background-color: #000;
overflow: hidden;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script src="js/index.js"></script>
</body>
</html>JavaScript
window.addEventListener("load", function () {
/**
* @description 通过指定选择器获取对应的函数节点
* @param {string} Selector 选择器
* @returns 函数节点
*/
function $(Selector) {
let nodeList = document.querySelectorAll(Selector);
if (nodeList.length === 0) {
return console.warn(`{Selector}没有获取节点`);
}
if (nodeList.length === 1) {
return nodeList[0];
}
if (nodeList.length > 1) {
return nodeList
}
}
//获取画板
//doccument 当前文档
//getElement 获取一个标签
//ById 通过Id名称的方式
//var 声明一片空间
//var canvas 声明一片空间的名字叫做canvas
var canvas = document.getElementById("canvas");
//获取画板权限 上下文
var ctx = canvas.getContext("2d");
//让画板的大小等于屏幕的大小
/*
思路:
1.获取屏幕对象
2.获取屏幕的尺寸
3.屏幕的尺寸赋值给画板
*/
//获取屏幕对象
var s = window.screen;
//获取屏幕的宽度和高度
var w = s.width;
var h = s.height;
//设置画板的大小
canvas.width = w;
canvas.height = h;
//设置文字大小
var fontSize = 14;
//计算一行有多少个文字 取整数 向下取整
var clos = Math.floor(w / fontSize);
//思考每一个字的坐标
//创建数组把clos 个 0 (y坐标存储起来)
var drops = [];
var str = "01";
//往数组里面添加 clos 个 0
for (var i = 0; i < clos; i++) {
drops.push(0);
}
//绘制文字
function drawString() {
//给矩形设置填充色
ctx.fillStyle = "rgba(0,0,0,0.05)"
//绘制一个矩形
ctx.fillRect(0, 0, w, h);
//添加文字样式
ctx.font = "600 " + fontSize + "px 微软雅黑";
//设置文字颜色
ctx.fillStyle = "#00ff00";
for (var i = 0; i < clos; i++) {
//x坐标
var x = i * fontSize;
//y坐标
var y = drops[i] * fontSize;
//设置绘制文字
ctx.fillText(str[Math.floor(Math.random() * str.length)], x, y);
if (y > h && Math.random() > 0.99) {
drops[i] = 0;
}
drops[i]++;
}
}
//定义一个定时器,每隔30毫秒执行一次
setInterval(drawString, 30);
})效果图

Netword Error 前端
调用接口出现 Netword Error 表示未授权
解决办法:
1.检查网络是否错误
2.检查接口名,请求方式,请求参数是否正确
3.以上都无错误,表示接口授权问题
图片上传API 前端
前端代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片上传示例</title>
</head>
<body>
<form>
<input type="file" id="fileInput">
<button type="button" onclick="upload()">上传</button>
</form>
<script>
function upload() {
var fileInput = document.getElementById("fileInput");
var file = fileInput.files[0];
var ajax = new XMLHttpRequest();
var url = "http://home.v6g.cn/upload.php";
ajax.open("POST", url, true);
ajax.onreadystatechange = function() {
if (ajax.readyState == 4 && ajax.status == 200) {
// 请求成功,在此处理返回的数据
var responseJson = JSON.parse(ajax.responseText);
console.log(responseJson);
}
};
var formData = new FormData();
formData.append("file", file);
ajax.send(formData);
}
</script>
</body>
</html>
后端代码
<?php
header("Content-Type:text/html;charset=UTF-8");
header('Access-Control-Allow-Origin: *'); // 允许跨域访问
header('Access-Control-Allow-Methods: POST'); // 允许POST请求
header('Access-Control-Allow-Headers: Content-Type'); // 允许数据类型为JSON
if ($_FILES["file"]["error"] > 0) {
// 如果文件上传错误,返回错误信息
echo json_encode(array('code' => -1, 'msg' => '上传失败:' . $_FILES["file"]["error"]));
} else {
// 将上传的文件移动到指定位置
$uploadDir = "./uploads/";
if (!is_dir($uploadDir)) {
mkdir($uploadDir, 0777, true);
}
$fileName = md5(time() . rand()) . '.' . pathinfo($_FILES["file"]["name"], PATHINFO_EXTENSION);
$uploadPath = "./uploads/" . $fileName;
if (move_uploaded_file($_FILES["file"]["tmp_name"], $uploadPath)) {
// 获取上传文件信息
$fileSize = filesize($uploadPath);
$fileUrl = 'http://' . $_SERVER['HTTP_HOST'] . '/uploads/' . $fileName;
$fileTime = date('Y-m-d H:i:s', filemtime($uploadPath));
// 返回上传成功后的文件地址和信息
$response = array(
'code' => 0,
'msg' => '上传成功',
'data' => array(
'src' => $fileUrl,
'name' => $fileName,
'size' => $fileSize,
'time' => $fileTime
)
);
echo json_encode($response);
} else {
echo json_encode(array('code' => -2, 'msg' => '上传失败'));
}
}
?>使用方法:
1. 根目录创建 文件夹 uploads 用于存放图片
2. 创建 upload.php 放入后端代码
3. 创建 index.html 存放前端代码
4. 访问前端代码 上传图片,打开控制台,即可看到返回结果自定义颜色主题 前端
可以用来自定义主题的颜色的修改,
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.ha {
background-color: #666;
}
</style>
</head>
<body>
<h1 class="ha">自定义颜色</h1>
<input type="color">
</body>
<script>
const inputNode = document.querySelector("input");
const btnNode = document.querySelector("button");
const h1Node = document.querySelector("h1");
add()
let arr1 = "";
inputNode.addEventListener("click", function () {
function colorRGB2Hex(color) {
var rgb = color.split(',');
var r = parseInt(rgb[0].split('(')[1]);
var g = parseInt(rgb[1]);
var b = parseInt(rgb[2].split(')')[0]);
var hex = "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1);
return hex;
}
window.setInterval(function () {
h1Node.style.backgroundColor = inputNode.value;
arr1 = h1Node.style.backgroundColor
localStorage.setItem("color", colorRGB2Hex(arr1));
console.log(colorRGB2Hex(arr1));
}, 1000)
})
arr1 = JSON.stringify(arr1);
function add() {
inputNode.value = localStorage.getItem("color")
console.log("此时颜色", inputNode.value);
h1Node.style.backgroundColor = inputNode.value
}
</script>
</html>文字超出多少行显示省略... 前端
文本超出多行的时候就显示省略,运用场景很高,记录一下
width: 200px;
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
/* 这里是超出几行省略 */
overflow: hidden;去掉点击div的蓝色背景 前端
做项目的时候发现点击div后有个蓝色的背景,不喜欢,找了很多办法,最后发现了有用的,记录一下。
div:focus{
outline: none;
}清除a标签点击时的高亮
a {
-webkit-tap-highlight-color: rgba(255, 255, 255, 0);
-webkit-user-select: none;
-moz-user-focus: none;
-moz-user-select: none;
}a标签中包含图片,即点击图片触发超链接时,去掉触发touchstart出现的灰色背景
a,a:hover,a:active,a:visited,a:link,a:focus{
-webkit-tap-highlight-color:rgba(0,0,0,0);
-webkit-tap-highlight-color: transparent;
outline:none;
background: none;
text-decoration: none;
}去掉ios图片被选中的蓝色背景
img {
-webkit-tap-highlight-color:rgba(0,0,0,0);
-webkit-tap-highlight-color: rgba(255, 255, 255, 0);
-webkit-user-select: none;
-moz-user-focus: none;
-moz-user-select: none;
user-select: none;
}
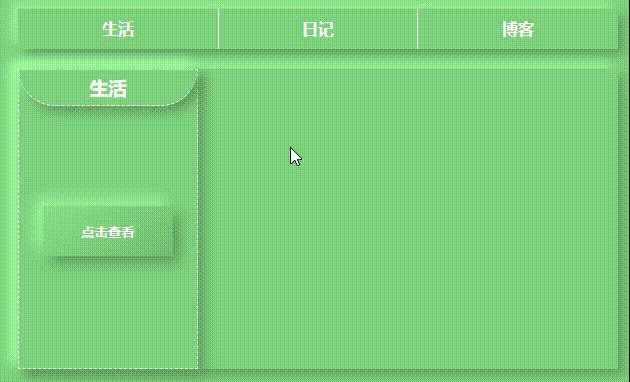
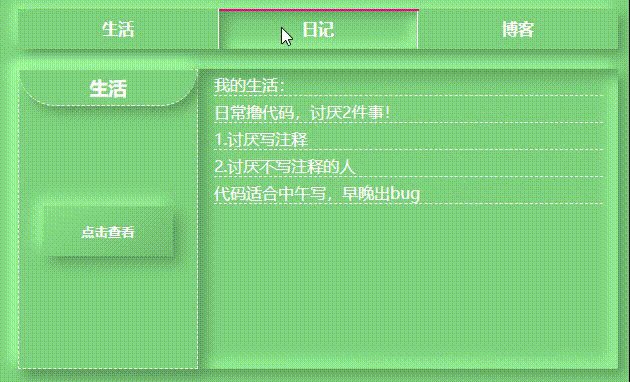
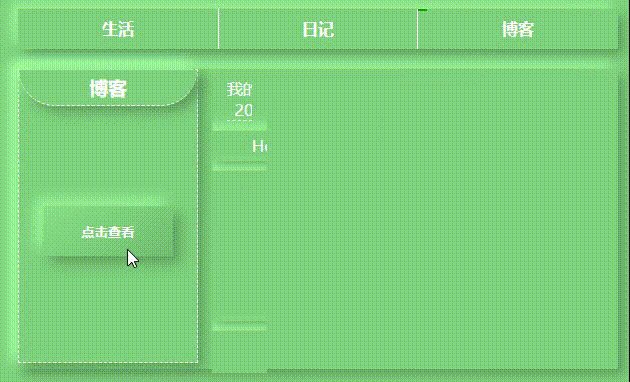
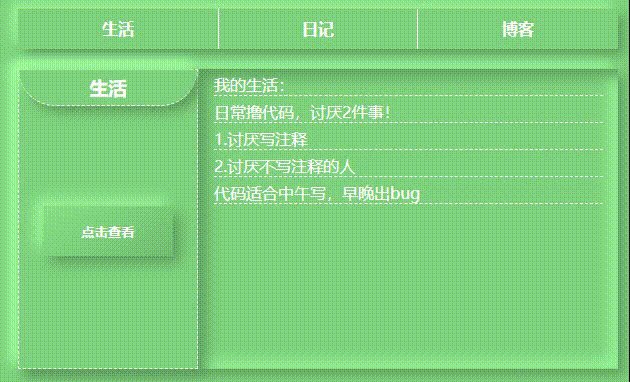
个人主页 前端

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>个人主页</title>
<style>
body {
background: #7fd37e;
}
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.con {
margin: 20px auto;
width: 600px;
}
ul {
list-style: none;
text-align: center;
height: 40px;
border-radius: 0px;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
}
ul li {
float: left;
width: 200px;
height: 40px;
line-height: 35px;
box-sizing: border-box;
color: #fff;
font-weight: bold;
}
ul li:nth-child(2) {
border: 1px solid;
border-top: 0px;
border-bottom: 0px;
}
.con span {
display: block;
width: 0px;
height: 2px;
background: #00aa00;
transition: all 1s;
}
li:hover span {
transition: all 0.3s;
width: 200px;
background: #ff007f;
}
li:active {
border-radius: 0px;
background: #7fd37e;
box-shadow: inset 6px 6px 12px #5f9e5f,
inset -6px -6px 12px #9fff9e;
}
.as {
width: 600px;
height: 300px;
margin: 0 auto;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
position: relative;
}
.oce {
width: 180px;
height: 0px;
color: #fff;
overflow: hidden;
}
.oce button {
width: 130px;
overflow: hidden;
}
.oces {
border: 1px dashed;
width: 180px;
height: 300px;
transition: all 1s;
color: #fff;
text-align: center;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
}
.oces button {
width: 130px;
height: 50px;
overflow: hidden;
transition: all 0.4s;
}
.s {
overflow: hidden;
width: 180px;
height: 0px;
color: #fff;
position: absolute;
}
.s button {
overflow: hidden;
width: 130px;
height: 0px;
}
.s h1 {
display: none;
}
.as h3 {
padding: 5px 0;
border-bottom: 1px dashed #fff;
border-radius: 43px;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.as span {
width: 2px;
height: 264px;
display: inline-block;
float: right;
transition: all 0.4s;
}
.cf::after {
content: "";
display: block;
clear: both;
}
.cs {
color: #fff;
top: 0;
left: 181px;
width: 0px;
height: 300px;
background: #29bbe3;
position: absolute;
overflow: hidden;
}
.cs p {
white-space: nowrap;
}
.CSSON {
color: #fff;
width: 0px;
height: 300px;
transition: all 0.4s;
background: #7fd37e;
overflow: hidden;
position: absolute;
top: 0;
left: 181px;
overflow: hidden;
margin: 5px 15px;
white-space: nowrap;
}
.CSSON p {
white-space: nowrap;
}
.CSS {
color: #fff;
position: absolute;
top: 0;
left: 181px;
width: 419px;
height: 300px;
transition: all 0.4s;
overflow: hidden;
border-radius: 0px;
background: #7fd37e;
box-shadow: inset 7px 7px 14px #5f9e5f,
inset -7px -7px 14px #9fff9e;
}
.CSS p {
white-space: nowrap;
border-bottom: 1px dashed;
overflow: hidden;
margin: 5px 15px;
}
button {
color: #fff;
font-weight: bold;
border: 0px;
height: 0px;
width: 130px;
transition: all 0.4s;
background: linear-gradient(145deg, #88e287, #72be71);
box-shadow: 7px 7px 14px #5f9e5f,
-7px -7px 14px #9fff9e;
}
button:active {
background: #7fd37e;
box-shadow: inset 7px 7px 14px #5f9e5f,
inset -7px -7px 14px #9fff9e;
}
.oces button {
width: 130px;
transition: all 0.5s;
margin-top: 100px;
}
.content,
.footer,
.title {
text-align: center;
margin: 0 auto;
width: 363px;
height: 150px;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
line-height: 30px;
margin-top: 10px;
}
.title {
height: 30px;
}
.footer {
height: 55px;
}
/* time */
#show {
display: inline-block;
width: 70%;
height: 100%;
}
</style>
</head>
<body>
<div class="con">
<ul class="cf">
<li><span></span>生活</li>
<li><span></span>日记</li>
<li><span></span>博客</li>
</ul>
</div>
<div class="as">
<div class="oce">
<h3>生活</h3>
<button>点击查看</button>
</div>
<div class="oce">
<h3>日记</h3>
<button>点击查看</button>
</div>
<div class="oce">
<h3>博客</h3>
<button>点击查看</button>
</div>
<div class="cont">
<div class="cs">
<p>我的生活:</p>
<p>日常撸代码,讨厌2件事!</p>
<p>1.讨厌写注释</p>
<p>2.讨厌不写注释的人</p>
<p>代码适合中午写,早晚出bug</p>
</div>
<div class="cs">
<p>我的日记</p>
<p>2023/2/22 天气:晴</p>
</div>
<div class="cs">
<p>我的博客<span id="show"></span></p>
<div class="title">Hello wowrd! I am
是一名前端工程师</div>
<div class="content">内容:content</div>
<div class="footer">底部:</div>
</div>
</div>
</div>
<script>
document.addEventListener('selectstart', function (e) {
// 阻止全局选中
e.preventDefault();
})
// 获取需要的节点元素元素
const liNode = document.querySelectorAll("li")
const oces = document.querySelector(".oces")
const oce = document.querySelectorAll(".oce")
const s = document.querySelector(".s")
const As = document.querySelectorAll(".as span")
const Span = document.querySelector(".Span")
const cs = document.querySelectorAll(".cs")
const CSS = document.querySelectorAll(".CSS")
const CSSON = document.querySelectorAll(".CSSON")
// 点击导航栏按钮执行菜单的显示
liNode.forEach(function (v, i) {
// 遍历导航栏
oce[0].className = "oces";
// 默认显示第一个div
v.addEventListener("click", function () {
// v代表导航栏,点击导航栏执行下面的样式赋值
oce.forEach(function (v) {
// 遍历菜单div
// v代表每个菜单,吧s样式赋值给每个div
// 隐藏样式
v.className = "s";
})
// 显示样式
oce[i].className = "oces";
// 切换导航栏的时候也隐藏菜单栏里面的内容
cs.forEach(function (v) {
v.className = "CSSON";
})
})
})
// ----------------------------------
// 点击菜单功能
oce.forEach(function (v, i) {
v.addEventListener("click", function () {
// 点击菜单执行事件
cs.forEach(function (v) {
console.log(v)
// 隐藏样式
v.className = "CSSON";
})
// 显示样式
cs[i].className = "CSS";
})
})
// let show = document.getElementById("show");
const show = document.querySelector("#show")
setInterval(function () {
showTime(); //每秒执行此函数
}, 1000);
function showTime() {
let time = new Date();
let year = time.getFullYear();
let month = time.getMonth() + 1; //获取的月份数值在 0~11 即数值需要加一
let day = time.getDay();
let hour = time.getHours();
let minute = time.getMinutes();
let second = time.getSeconds();
let date = new Date();
let s = date.getDay()
switch (s) {
case 0:
s = "星期日"
break;
case 1:
s = "星期一"
break;
case 2:
s = "星期二"
break;
case 3:
s = "星期三"
break;
case 4:
s = "星期四"
break;
case 5:
s = "星期五"
break;
case 6:
s = "星期六"
break;
}
console.log(s)
//判断分钟的数值是否为个位数,如果是则在数值前加0
if (minute < 10) {
minute = "0" + minute;
}
//判断秒的数值是否为个位数,如果是则在数值前加0
if (second < 10) {
second = "0" + second;
}
let timer = year + "年" + month + "月" + day + "日" + "  " + hour + ":" + minute + ":" + second +
" " + s;
show.innerHTML = timer;
}
</script>
</body>
</html>




