 微语:代码适合中午敲,早晚出BUG
微语:代码适合中午敲,早晚出BUG
蒙层+动画【进阶版】 前端
效果图

给li hover效果,让蒙层初始值宽度为0,当鼠标移入到li时,蒙层宽度增加,在添加一个动画效果即可实现。
代码如下
CSS
li {
width: 200px;
height: 300px;
position: relative;
background-color: saddlebrown;
}
img {
width: 200px;
height: 100%;
}
.Mask {
width: 0;
/* 初始值 */
height: 300px;
background-color: rgb(0 0 0 / 65%);
position: absolute;
top: 0;
left: 0;
}
li:hover .Mask {
transition: all 1s;
/* 动画 */
width: 200px;
/* 目标值 */
}HTML
<ul>
<li>
<img src="images/31.jpg" alt="">
<div class="Mask">
</div>
</li>
</ul>CSS添加蒙层效果 前端
给元素添加蒙层效果
原图

效果图

思路:
蒙层盒子在父元素下,给父元素设置相对定位,给蒙层(子元素)设置绝对定位,让蒙层和父元素重合,给蒙层设置透明度即可。
代码如下:
css
img {
width: 200px;
height: 300px;
}
li {
position: relative;
}
.Mask {
width: 200px;
height: 300px;
background-color: rgb(0 0 0 / 65%);
position: absolute;
top: 0;
left: 0;
}HTML
<ul>
<li>
<img src="images/31.jpg" alt="">
<div class="Mask">
</div>
</li>
</ul>Hover效果动画 前端
效果图:

思路
使用无序列表,当鼠标移到li身上,使用hover改变背景图的位置。
为了不一下子显示到设定目标值可以添加一个transition过度效果
第一步:
先给li设定背景图,在给每个li单独取一个class类名以此来调整背景图的位置第二步:
对每个li设置单独的hover效果,通过background-position来调整目标值第三步:
给li加上一个transition动画效果,这样就不会一瞬间出现,看着有一个过度效果。css
ul {
text-align: center;
}
li {
vertical-align: middle;
display: inline-block;
width: 49px;
height: 49px;
background: url(图片地址) no-repeat;
margin: 0 10px;
transition: all 0.5s;
background-color: saddlebrown;
}
.f-1 {
background-position: 0px 0px;
}
.f-2 {
background-position: -43px 0px;
}
.f-3 {
background-position: -86px 0px;
}
.f-4 {
background-position: -130px 0px;
}
.f-1:hover {
background-position: 0px -42px;
}
.f-2:hover {
background-position: -43px -42px;
}
.f-3:hover {
background-position: -86px -42px;
}
.f-4:hover {
background-position: -130px -42px;
}HTML
<ul>
<li class="f-1"></li>
<li class="f-2"></li>
<li class="f-3"></li>
<li class="f-4"></li>
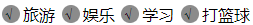
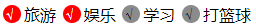
</ul>自定义checkbox样式 前端
效果图:


HTML
<div class="list">
<label><input type="checkbox">旅游</label>
<label><input type="checkbox">娱乐</label>
<label><input type="checkbox">学习</label>
<label><input type="checkbox">打篮球</label>
</div>CSS
.list {
user-select: none;
margin-top: 10px;
text-align: center;
height: 20px;
}
.list input {
margin: 0 5px;
/* 相对定位 */
position: relative;
}
.list input::after {
content: "";
width: 18px;
height: 18px;
background-color: #8b8b8b;
/* 绝对定位 */
position: absolute;
/* 圆 */
border-radius: 50%;
top: -3px;
left: -3px;
}
.list input::before {
position: absolute;
content: "√";
z-index: 2;
}
.list input:checked::after {
background-color: red;
}
.list input:checked::before {
color: #fff;
}





