 微语:代码适合中午敲,早晚出BUG
微语:代码适合中午敲,早晚出BUG
React打包白屏如何解决 React
在打包React项目的时候出现白屏了,需要在package.json中添加一行配置
"homepage":"."homepage作用
打包时候, 自动在资源目录, 也就是引入的js和css目录前面添加设置的字符串,设置为 "."会自动在前面添加一个., 这样绝对路径就变为相对路径了.
React遍历对象包数组key是标题 React
这里使用的是Object.entries
示例代码
import React from 'react';
function MyComponent() {
const myObject = {
title1: ['content1', 'content2'],
title2: ['content3', 'content4'],
title3: ['content5', 'content6'],
};
return (
<div>
{Object.entries(myObject).map(([title, contents]) => (
<div key={title}>
<h3>{title}</h3>
<ul>
{contents.map((content, index) => (
<li key={index}>{content}</li>
))}
</ul>
</div>
))}
</div>
);
}
export default MyComponent;React中使用useEffect为什么里面的请求会触发2次 React
useEffect是React18的新特性,表示React的生命周期Hooks组件。
等价于Claas组件的componentDidMount、componentDidUpdate,useEffect的返回函数等价于componentWillUnmount。
组件卸载、重新挂载都会触发这个函数,组件渲染之后执行此函数,类似于window.onload
【1】仅在开发模式下,且使用了严格模式("Strict Mode")下会触发。生产环境模式下和原来一样,仅执行一次。
【2】之所以执行两次,是为了模拟立即卸载组件和重新挂载组件。为了帮助开发者提前发现重复挂载造成的 Bug 的代码。
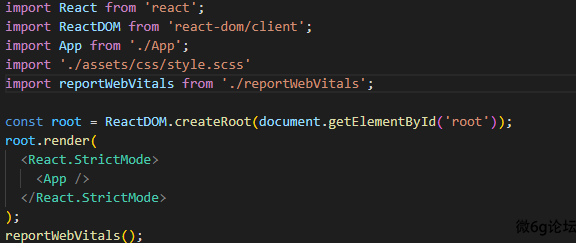
如果说要解决的吧,吧index.js里面的 React.StrictMode 删掉就行了

React组件使用lazy懒加载提升效率 React
引入lazy使用懒加载方式明显提升加载时间
未使用懒加载前

使用懒加载后

import React, { lazy, Suspense } from 'react';
import './App.scss';
import { HashRouter, Route, Routes } from 'react-router-dom';
import { DotLoading } from 'antd-mobile'
// 使用 React.lazy() 进行懒加载
const Login = lazy(() => import('./views/login/Login.jsx'));
const Register = lazy(() => import('./views/register/Register.jsx'));
const Layout = lazy(() => import('./views/layout/Layout'));
const Popular = lazy(() => import('./views/Popular/Popular'));
const Cinema = lazy(() => import('./views/cinema/cinema'));
const My = lazy(() => import('./views/my/My'));
function App() {
return (
<HashRouter>
<Suspense fallback={<div className='DotLoading' > <span style={{ fontSize: 24 }}>
<DotLoading />
</span>加载中</div>}>
<Routes>
<Route path="/" element={<Login />} />
<Route path="/Login" element={<Login />} />
<Route path="/Register" element={<Register />} />
<Route path="/Layout" element={<Layout />}>
<Route path='Popular' element={<Popular />} />
<Route path="Cinema" element={<Cinema />} />
<Route path="My" element={<My />} />
</Route>
</Routes>
</Suspense>
</HashRouter>
);
}
export default App; React使用Design的TabBar进行二级路由出口显示 React
React使用AntDesignMobileUI组件在Layuot页面组件中如何中使用 TabBar标签栏进行二级路由显示
- 1.TabBar中的key改为你的路由地址,需要提前配置好,在app.js中
- 2.引入OutTabBalet ,作为出口显示
- 3.使用TabBa的onChange,配合useNavigate进行页面跳转。
import React, { useState, useEffect } from 'react';
import { TabBar } from 'antd-mobile';
import './layout.scss';
import { useNavigate, Outlet, useLocation } from 'react-router-dom';
import {
AppOutline,
UnorderedListOutline,
UserOutline,
} from 'antd-mobile-icons';
export default function Layout() {
let [active, setActive] = useState('');
let location = useLocation();
let navigate = useNavigate();
useEffect(() => {
setActive(location.pathname);
}, []);
let tabs = [
{
key: '/Layout/Popular',
title: '热映',
icon: <AppOutline />,
},
{
key: '/Layout/Cinema',
title: '影院',
icon: <UnorderedListOutline />,
},
{
key: '/Layout/My',
title: '我的',
icon: <UserOutline />,
},
];
let setRouteActive = (value) => {
navigate(value);
setActive(value);
console.log(value);
};
return (
<div className="layout-page">
<div className="page">
<Outlet />
</div>
<TabBar onChange={setRouteActive} activeKey={active} >
{tabs.map(item => (
<TabBar.Item
key={item.key}
icon={item.icon}
title={item.title}
/>
))}
</TabBar>
</div>
);
}React如何进行路由跳转 React
React路由跳转
引入包
import { HashRouter, Route, Routes } from 'react-router-dom';App.js中配置路由信息
import React from 'react'
import Login from './views/login/Login.jsx'
import Register from './views/register/Register.jsx'
import Layout from './views/layout/Layout'
import { HashRouter, Route, Routes } from 'react-router-dom';
function App() {
return (
<HashRouter>
{/* routes线路匹配容器,所有组件都要放置才这里 */}
<Routes>
<Route path='/' exact element={<Login />}></Route>
{/* 登录 */}
<Route path='/Login' element={<Login />}></Route>
{/* 注册 */}
<Route path='/Register' element={<Register />}></Route>
<Route path='/Layout' element={<Layout />}></Route>
</Routes>
</HashRouter>
);
}
export default App;点击按钮跳转
//如有引入Link
import { Link} from 'react-router-dom';
<Link to="/Register">前往注册</Link>函数中使用
在 React Router v6 中,useHistory 已被替换为 useNavigate
//引入包
import { useNavigate } from 'react-router-dom';
const navigate = useNavigate();
//调用navigate 传入路由地址即可
navigate('/Layout');React中input如何进行双向绑定 React
通过onChange或者onInput事件触发useState中修改值的函数
import { useState } from 'react';
function App() {
let [accValue, setAcc] = useState('')
return (
<div className="App">
<input type="text" value={accValue} onChange={e => { setAcc(e.target.value) }} />
<span>{accValue}</span>
</div>
);
}
export default App;React中如何进行父子组件传递参数 React
父传子:
父组件发送值:假设引入了组件名为 Hello,只需要在组织上挂上一个变量然后给里面写入值就可以。
<Hello arr={[{ title: '标题1', url: 'http://localhost' }, { title: '标题2', url: 'http://localhost' }, { title: '标题3', url: 'http://localhost' }, { title: '标题4', url: 'http://localhost' }]} />子组件接收:在函数里面接受一个props,里面包含了夫组件传递过来的所有参数,只需要props.参数名就可以拿到参数例如:props.arr
export default function Hello(props) {
return (
<div>
<ul>
{
props.arr.map((v, i) => <li key={i}><a href={v.url}>{v.title}</a></li>)
}
</ul>
</div>
);
}子传父
在父组件定义一个函数,接受一个参数,然后挂到子组件上面, 在子组件中之只需要用porps接受这个函数,把参数丢进去就可以了。
父组件:
import Hello from './components/list/Hello.jsx'
function App() {
let getinfo = (val) => {
console.log(val);
}
return (
<div className="App">
<Hello fuc={getinfo} />
</div>
);
}
export default App;子组件:
import { useState } from 'react';
export default function Hello(props) {
let [pwd] = useState(11111)
let clicksend = () => {
props.fuc(pwd)
}
return (
<div>
<button onClick={clicksend}>点我</button>
</div>
);
}




