 微语:代码适合中午敲,早晚出BUG
微语:代码适合中午敲,早晚出BUG
定位+隐藏+hover 前端
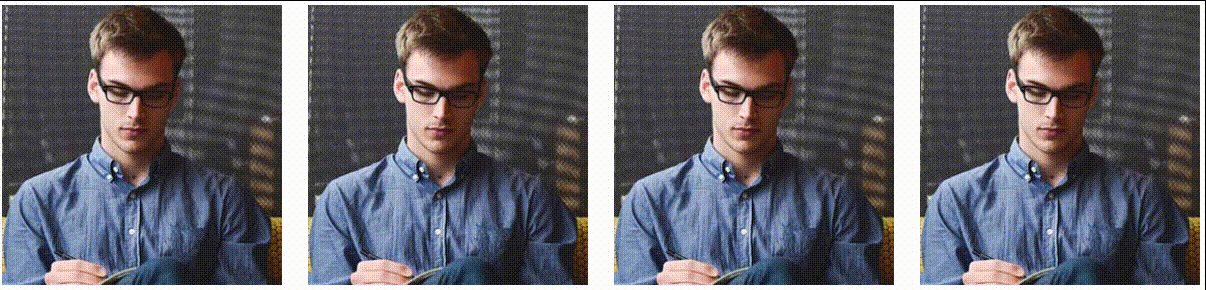
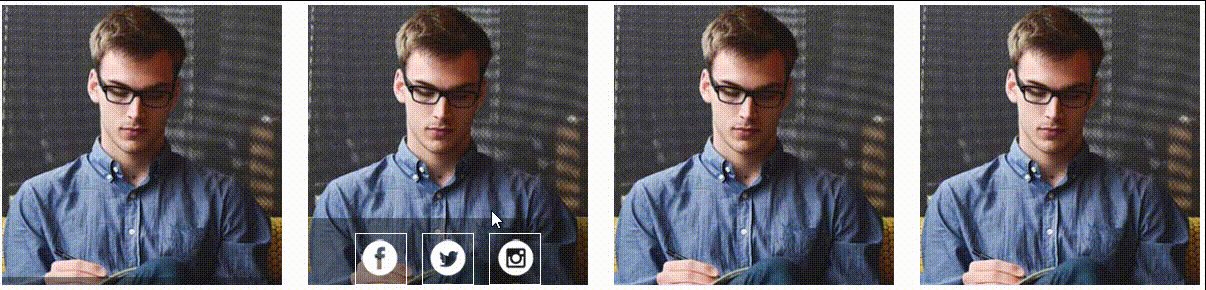
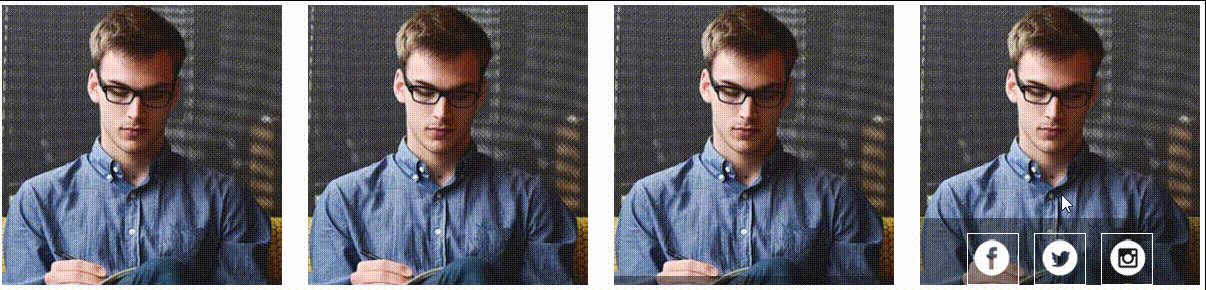
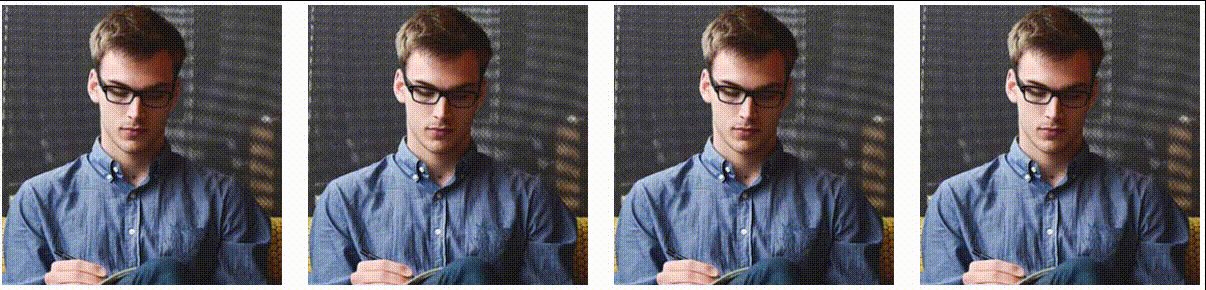
效果图

CSS
ul {
list-style: none;
}
.linda{
margin-top: 50px;
height: 400px;
}
.linda li {
padding: 13px;
float: left;
}
/* 第一个li */
.linda li:nth-child(1) {
padding-left: 0;
}
/* 最后一个li */
.linda li:last-child {
padding-right: 0;
}
.linda .img {
/* 超出隐藏 */
overflow: hidden;
/* 绝地定位 */
position: relative;
width: 280px;
}
/* 给图片设置动画效果 */
.lid-img {
transition: all 0.5s;/* 动画 */
left: 0;
bottom: 0;
position: absolute;/* 定位 */
text-align: center;
width: 100%;
height: 0px;/* 初始值0让一开始隐藏 */
background-color: rgb(23 21 21 / 48%);
}
.linda .img:hover .lid-img {
/* 鼠标移入显示图片盒子,给盒子设置高度 */
height: 80px;
}
/* 给span设置样式 */
.lid-img span {
vertical-align:middle;
display: inline-block;
margin: 15px 5px;
width: 50px;
height: 50px;
border: solid 1px #fff;
background: url(images/img-sprite.png) no-repeat;
}
/* 这里是第二个span,不用设置别的属性了,因为第一个已经设置了 */
.lid-img span:nth-child(2) {
background-position: -42px 0;
}
/* 第三个span */
.lid-img span:nth-child(3) {
background-position: -85px 0px;
}
.linda img {
/* 以盒子高度为参考,给图片高度100%,但是图片没有对齐盒子底部 */
vertical-align: bottom;/* 此代码也可以解决底部三像素,底部对齐 */
width: 100%;
height: 100%;
}HTML
<div class="linda banx ">
<ul>
<li>
<div class="img">
<img src="images/t1.jpg" alt="">
<div class="lid-img">
<span></span>
<span></span>
<span></span>
</div>
</div>
</li>
<li>
<div class="img">
<img src="images/t1.jpg" alt="">
<div class="lid-img">
<span></span>
<span></span>
<span></span>
</div>
</div>
</li>
<li>
<div class="img">
<img src="images/t1.jpg" alt="">
<div class="lid-img">
<span></span>
<span></span>
<span></span>
</div>
</div>
</li>
<li>
<div class="img">
<img src="images/t1.jpg" alt="">
<div class="lid-img">
<span></span>
<span></span>
<span></span>
</div>
</div>
</li>
</ul>
</div>Hover效果动画 前端
效果图:

思路
使用无序列表,当鼠标移到li身上,使用hover改变背景图的位置。
为了不一下子显示到设定目标值可以添加一个transition过度效果
第一步:
先给li设定背景图,在给每个li单独取一个class类名以此来调整背景图的位置第二步:
对每个li设置单独的hover效果,通过background-position来调整目标值第三步:
给li加上一个transition动画效果,这样就不会一瞬间出现,看着有一个过度效果。css
ul {
text-align: center;
}
li {
vertical-align: middle;
display: inline-block;
width: 49px;
height: 49px;
background: url(图片地址) no-repeat;
margin: 0 10px;
transition: all 0.5s;
background-color: saddlebrown;
}
.f-1 {
background-position: 0px 0px;
}
.f-2 {
background-position: -43px 0px;
}
.f-3 {
background-position: -86px 0px;
}
.f-4 {
background-position: -130px 0px;
}
.f-1:hover {
background-position: 0px -42px;
}
.f-2:hover {
background-position: -43px -42px;
}
.f-3:hover {
background-position: -86px -42px;
}
.f-4:hover {
background-position: -130px -42px;
}HTML
<ul>
<li class="f-1"></li>
<li class="f-2"></li>
<li class="f-3"></li>
<li class="f-4"></li>
</ul>




