微语:代码适合中午敲,早晚出BUG
微语:代码适合中午敲,早晚出BUG
GIT常用指令大全 前端
1.git clone 仓库地址
2.cd 仓库名称前两位-tab 进入仓库文件夹
3.git add -A 或者 git add . 提交代码
4.git commit -m"提交说明"
5.git push 提交到仓库
6.git pull 更新代码
7.cd 目录名 --指定目录
cd ../ --返回上一级,可以多个,一个../代表返回一级
cd ./ 到当前目录
cd ./目录名
8.ls --查看当前目录下的文件夹
9.mkdir --创建目录名
10.touch --创建文件 文件名.后缀名
11.pwd --查看当前文件目录
12.git init --初始化git版本管理
13.git status --查看文件状态 红:未加入本地缓存 绿:已加入本地缓存
clear --清除命令窗口历史指令
exit 退出
16.rm 文件夹名称 删除本地
17.git checkout 文件夹名 恢复
18.git log 查看版本日志
git reset --hard 版本号 无法修复当前版本bug 退回到某一个版本
20.git rm -r 文件夹名/
恢复删除的文件
21.git reset HEAD 文件名
22.git checkout 文件名
22.git push -f 强制提交
23.git reflog 查看log
24.git checkout -b dev1 创建分支
25.git checkout master 切换到主分支
26.git pull origin master 拉取主分支最新代码
27.git checkout dev1 切换到自己分支
28.git merge master 合并主分支代码到自己分支
29.git push origin dev1,(master) 提交到自己的分支
30.git branch 查看自己当前所在分支
开发分支(dev)上的代码达到上线的标准后,要合并到 master 分支
git checkout dev
git pull
git checkout master
git merge dev
git push -u origin master
当master代码改动了,需要更新开发分支(dev)上的代码
git checkout master
git pull
git checkout dev
git merge master
git push -u origin dev
# 清除掉缓存在git中的用户名和密码 ( 可能之前有人用过这台电脑 )
git credential-manager uninstall
# 记住自己的用户名和密码
git config --global credential.helper store
# 配置提交代码的人的用户名和邮箱
git config --global user.name "小诸葛" // 配置用户名
git config --global user.email dc@qq.com // 配置邮箱
# 代码仓库地址
https://gitee.com.... // 仓库地址
# 仓库账号和密码
账号: 111***
密码: 123456第一次下载(克隆)代码:
git clone 仓库地址 // 例如: git clone https://gitee.com...第二次以后下载(拉取)代码
# 每天进公司第一件事情
git pull 仓库地址 分支名 // 例如: git pull origin develop提交代码步骤【重点】
git add . // 纳入到版本控制
git commit -m "描述信息" // 暂存到本地
# commit一般是一个功能一次 push是一天一次. 一般是下班之前push
# push之前先pull一次
git push 仓库地址 分支名 // 推送到远程服务器仓库 例如: git push origin develop commit 规范【重点】
type(scope) : subject
( 1 ) type(必须) : commit 的类别,只允许使用下面几个标识:
feat : 新功能
fix : 修复bug
docs : 文档改变
style : 代码格式改变
refactor : 某个已有功能重构
perf : 性能优化
test : 增加测试
build : 改变了build工具 如 grunt换成了 npm
revert : 撤销上一次的 commit
chore : 构建过程或辅助工具的变动
( 2 ) scope(可选) : 用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
( 3 ) subject(必须) : commit 的简短描述,不超过50个字符。其他命令:
git status // 查看仓库状态
git branch // 查看当前有哪些分支
git branch 分支名 // 创建分支
git checkout 分支名 // 切换分支
git checkout -b 分支名 // 创建并切换分支
git merge 分支名 // 合并分支
git tag -a v1.1 -m "test_tag"; // 打标签
git push origin --tags // 把tag标签(版本) 推送到服务器前端使用mockjs自己生成数据用于API测试 前端
在没有后端接口的时候,前端可以使用mockjs来自己生成数据,模拟请求。跟正常请求一样使用,非常方便。可以在任何前端框架下使用没有限制。
使用方法:
1.下载包
# 安装
npm install mockjs
# 全局安装
$ npm install mockjs -g
# 执行
$ random url
# => http://rmcpx.org/funzwc
# 帮助
random -h2.创建目录 /mock/index.ts, 里面引入,这里返回一个单条对象。(当使用请求向user地址发送get请求的时候就会被拦截,并且给你返回这条数据)
import Mock from 'mockjs'
Mock.mock('/user', 'get', () => {
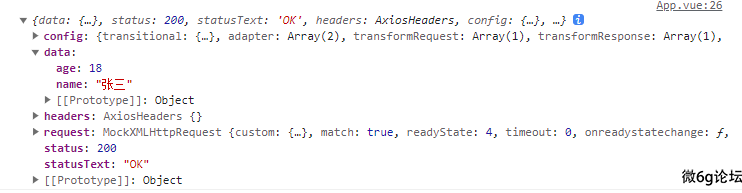
let data = { name: '张三', age: 18 }
return data
})3.在main.ts中挂到全局
import './mock/index'4.使用axios请求模拟,安装axios
$ npm install axios
$ yarn add axios5.封装axios 创建utlis/http.ts,引入axios包,创建实例对象,暴露出去。
import axios from 'axios';
const request = axios.create({
timeout: 5000,
})
export default request6.封装api方便管理,创建 apis/index.ts, 引入二次封装axios,发送一个get请求,/user,这个请求会被mockjs拦截,并且返回给你对应的数据
import request from 'axios';
export const $_user = (params:void) => {
return request({
url: '/user',
method: 'get',
params
})
}7.使用,在页面引入api 并调用请求,就可以看到结果。
import {$_user} from './apis/index'
WebSocket使用方法 前端
1.创建WS对象,与服务器建立webscoket链接
let ws: WebSocket
ws = new WebSocket('ws接口地址')2.监听ws对象是否建立链接成功
ws.onopen = () => {
//只要成功,就会触发此回调
}3.主动推送一个消息给服务器
ws.send( "内容" )4.监听服务器推送的消息
ws.onmessage = (e) => {
console.log(e);
}5.前端主动断开链接
ws.close()bug记录P标签的内容为字母的时候不会进行自动换行需要设置word-break: break-all; 前端
今天在写项目的时候发现p标签的内容为字母的时候不会进行自动换行,会把宽度撑开。
解决办法:
给p标签设置 word-break: break-all; 属性即可