个人主页
时间:2023-3-22 16:53 作者:小诸葛 分类: 前端 正在检查是否收录...

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>个人主页</title>
<style>
body {
background: #7fd37e;
}
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.con {
margin: 20px auto;
width: 600px;
}
ul {
list-style: none;
text-align: center;
height: 40px;
border-radius: 0px;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
}
ul li {
float: left;
width: 200px;
height: 40px;
line-height: 35px;
box-sizing: border-box;
color: #fff;
font-weight: bold;
}
ul li:nth-child(2) {
border: 1px solid;
border-top: 0px;
border-bottom: 0px;
}
.con span {
display: block;
width: 0px;
height: 2px;
background: #00aa00;
transition: all 1s;
}
li:hover span {
transition: all 0.3s;
width: 200px;
background: #ff007f;
}
li:active {
border-radius: 0px;
background: #7fd37e;
box-shadow: inset 6px 6px 12px #5f9e5f,
inset -6px -6px 12px #9fff9e;
}
.as {
width: 600px;
height: 300px;
margin: 0 auto;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
position: relative;
}
.oce {
width: 180px;
height: 0px;
color: #fff;
overflow: hidden;
}
.oce button {
width: 130px;
overflow: hidden;
}
.oces {
border: 1px dashed;
width: 180px;
height: 300px;
transition: all 1s;
color: #fff;
text-align: center;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
}
.oces button {
width: 130px;
height: 50px;
overflow: hidden;
transition: all 0.4s;
}
.s {
overflow: hidden;
width: 180px;
height: 0px;
color: #fff;
position: absolute;
}
.s button {
overflow: hidden;
width: 130px;
height: 0px;
}
.s h1 {
display: none;
}
.as h3 {
padding: 5px 0;
border-bottom: 1px dashed #fff;
border-radius: 43px;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.as span {
width: 2px;
height: 264px;
display: inline-block;
float: right;
transition: all 0.4s;
}
.cf::after {
content: "";
display: block;
clear: both;
}
.cs {
color: #fff;
top: 0;
left: 181px;
width: 0px;
height: 300px;
background: #29bbe3;
position: absolute;
overflow: hidden;
}
.cs p {
white-space: nowrap;
}
.CSSON {
color: #fff;
width: 0px;
height: 300px;
transition: all 0.4s;
background: #7fd37e;
overflow: hidden;
position: absolute;
top: 0;
left: 181px;
overflow: hidden;
margin: 5px 15px;
white-space: nowrap;
}
.CSSON p {
white-space: nowrap;
}
.CSS {
color: #fff;
position: absolute;
top: 0;
left: 181px;
width: 419px;
height: 300px;
transition: all 0.4s;
overflow: hidden;
border-radius: 0px;
background: #7fd37e;
box-shadow: inset 7px 7px 14px #5f9e5f,
inset -7px -7px 14px #9fff9e;
}
.CSS p {
white-space: nowrap;
border-bottom: 1px dashed;
overflow: hidden;
margin: 5px 15px;
}
button {
color: #fff;
font-weight: bold;
border: 0px;
height: 0px;
width: 130px;
transition: all 0.4s;
background: linear-gradient(145deg, #88e287, #72be71);
box-shadow: 7px 7px 14px #5f9e5f,
-7px -7px 14px #9fff9e;
}
button:active {
background: #7fd37e;
box-shadow: inset 7px 7px 14px #5f9e5f,
inset -7px -7px 14px #9fff9e;
}
.oces button {
width: 130px;
transition: all 0.5s;
margin-top: 100px;
}
.content,
.footer,
.title {
text-align: center;
margin: 0 auto;
width: 363px;
height: 150px;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
line-height: 30px;
margin-top: 10px;
}
.title {
height: 30px;
}
.footer {
height: 55px;
}
/* time */
#show {
display: inline-block;
width: 70%;
height: 100%;
}
</style>
</head>
<body>
<div class="con">
<ul class="cf">
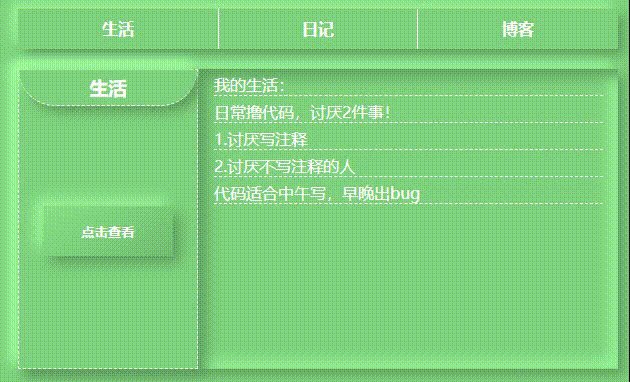
<li><span></span>生活</li>
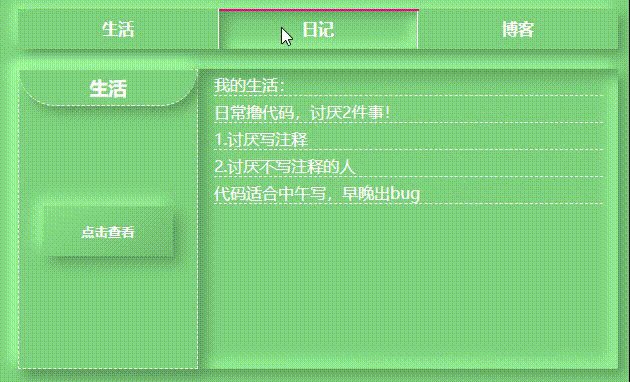
<li><span></span>日记</li>
<li><span></span>博客</li>
</ul>
</div>
<div class="as">
<div class="oce">
<h3>生活</h3>
<button>点击查看</button>
</div>
<div class="oce">
<h3>日记</h3>
<button>点击查看</button>
</div>
<div class="oce">
<h3>博客</h3>
<button>点击查看</button>
</div>
<div class="cont">
<div class="cs">
<p>我的生活:</p>
<p>日常撸代码,讨厌2件事!</p>
<p>1.讨厌写注释</p>
<p>2.讨厌不写注释的人</p>
<p>代码适合中午写,早晚出bug</p>
</div>
<div class="cs">
<p>我的日记</p>
<p>2023/2/22 天气:晴</p>
</div>
<div class="cs">
<p>我的博客<span id="show"></span></p>
<div class="title">Hello wowrd! I am
是一名前端工程师</div>
<div class="content">内容:content</div>
<div class="footer">底部:</div>
</div>
</div>
</div>
<script>
document.addEventListener('selectstart', function (e) {
// 阻止全局选中
e.preventDefault();
})
// 获取需要的节点元素元素
const liNode = document.querySelectorAll("li")
const oces = document.querySelector(".oces")
const oce = document.querySelectorAll(".oce")
const s = document.querySelector(".s")
const As = document.querySelectorAll(".as span")
const Span = document.querySelector(".Span")
const cs = document.querySelectorAll(".cs")
const CSS = document.querySelectorAll(".CSS")
const CSSON = document.querySelectorAll(".CSSON")
// 点击导航栏按钮执行菜单的显示
liNode.forEach(function (v, i) {
// 遍历导航栏
oce[0].className = "oces";
// 默认显示第一个div
v.addEventListener("click", function () {
// v代表导航栏,点击导航栏执行下面的样式赋值
oce.forEach(function (v) {
// 遍历菜单div
// v代表每个菜单,吧s样式赋值给每个div
// 隐藏样式
v.className = "s";
})
// 显示样式
oce[i].className = "oces";
// 切换导航栏的时候也隐藏菜单栏里面的内容
cs.forEach(function (v) {
v.className = "CSSON";
})
})
})
// ----------------------------------
// 点击菜单功能
oce.forEach(function (v, i) {
v.addEventListener("click", function () {
// 点击菜单执行事件
cs.forEach(function (v) {
console.log(v)
// 隐藏样式
v.className = "CSSON";
})
// 显示样式
cs[i].className = "CSS";
})
})
// let show = document.getElementById("show");
const show = document.querySelector("#show")
setInterval(function () {
showTime(); //每秒执行此函数
}, 1000);
function showTime() {
let time = new Date();
let year = time.getFullYear();
let month = time.getMonth() + 1; //获取的月份数值在 0~11 即数值需要加一
let day = time.getDay();
let hour = time.getHours();
let minute = time.getMinutes();
let second = time.getSeconds();
let date = new Date();
let s = date.getDay()
switch (s) {
case 0:
s = "星期日"
break;
case 1:
s = "星期一"
break;
case 2:
s = "星期二"
break;
case 3:
s = "星期三"
break;
case 4:
s = "星期四"
break;
case 5:
s = "星期五"
break;
case 6:
s = "星期六"
break;
}
console.log(s)
//判断分钟的数值是否为个位数,如果是则在数值前加0
if (minute < 10) {
minute = "0" + minute;
}
//判断秒的数值是否为个位数,如果是则在数值前加0
if (second < 10) {
second = "0" + second;
}
let timer = year + "年" + month + "月" + day + "日" + "  " + hour + ":" + minute + ":" + second +
" " + s;
show.innerHTML = timer;
}
</script>
</body>
</html>推荐阅读:
扫描二维码,在手机上阅读
评论:
rantrism 2 年前
Win 10 / Chrome
您好~我是腾讯云开发者社区运营,关注了您分享的技术文章,觉得内容很棒,我们诚挚邀请您加入腾讯云自媒体分享计划。完整福利和申请地址请见:https://cloud.tencent.com/developer/support-plan
作者申请此计划后将作者的文章进行搬迁同步到社区的专栏下,你只需要简单填写一下表单申请即可,我们会给作者提供包括流量、云服务器等,另外还有些周边礼物。
作者申请此计划后将作者的文章进行搬迁同步到社区的专栏下,你只需要简单填写一下表单申请即可,我们会给作者提供包括流量、云服务器等,另外还有些周边礼物。