 微语:代码适合中午敲,早晚出BUG
微语:代码适合中午敲,早晚出BUG
Vue中实现一个深拷贝递归函数 Vue
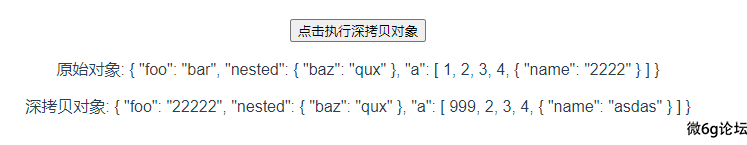
这里是在data中定义的数据,进行深拷贝之后,修改了data之中的数据,发现拷贝的数据没有发生改变,说明拷贝成功了。
效果图:

功能代码
deepClone(obj) {
if (typeof obj !== 'object' || obj === null) {
return obj;
}
const clone = Array.isArray(obj) ? [] : {};
for (let key in obj) {
if (Object.prototype.hasOwnProperty.call(obj, key)) {
clone[key] = this.deepClone(obj[key]);
}
}
return clone;
},功能每行代码解读
当给出的 `deepClone` 函数被调用时,它将会执行以下操作:
1. `if (typeof obj !== 'object' || obj === null)`:这一行首先检查给定的 `obj` 是否是一个对象并且不是 `null`。如果不满足这个条件,表示 `obj` 不需要被拷贝,直接返回 `obj`。
2. `const clone = Array.isArray(obj) ? [] : {};`:这一行根据 `obj` 是否为数组来创建一个初始的拷贝对象。如果 `obj` 是数组,那么 `clone` 将被初始化为空数组 `[]`;如果 `obj` 是对象,那么 `clone` 将会被初始化为空对象 `{}`。
3. `for (let key in obj)`:这一行使用 `for...in` 循环遍历 `obj` 内的每个属性。
4. `if (Object.prototype.hasOwnProperty.call(obj, key))`:这一行通过 `Object.prototype.hasOwnProperty` 方法检查当前遍历到的 `key` 是否是 `obj` 自身的属性,而不是继承自原型链上的属性。这一步是为了避免拷贝原型链上的属性。
5. `clone[key] = this.deepClone(obj[key]);`:这一行递归调用 `deepClone` 函数,将 `obj[key]` 作为参数传递给它,并将返回的拷贝结果赋值给 `clone[key]`。这将确保所有嵌套的对象或数组也被深度拷贝。
6. 最后,函数返回深拷贝后的 `clone` 对象。
总结起来,这个 deepClone 函数能够根据输入的对象 obj 进行深度拷贝,包括对象内的嵌套对象和数组。它使用了递归的方式来遍历并拷贝对象的属性,确保生成一个完全独立的副本。
完整代码
<template>
<div @click.right="ts">
<button @click="cloneObject">点击执行深拷贝对象</button>
<p>原始对象: {{ originalObject }}</p>
<p>深拷贝对象: {{ clonedObject }}</p>
</div>
</template>
<script>
export default {
data() {
return {
originalObject: { foo: 'bar', nested: { baz: 'qux' }, a: [1, 2, 3, 4, { name: '2222' }] },
clonedObject: null
};
},
methods: {
deepClone(obj) {
if (typeof obj !== 'object' || obj === null) {
return obj;
}
const clone = Array.isArray(obj) ? [] : {};
for (let key in obj) {
if (Object.prototype.hasOwnProperty.call(obj, key)) {
clone[key] = this.deepClone(obj[key]);
}
}
return clone;
},
cloneObject() {
this.clonedObject = this.deepClone(this.originalObject);
},
},
}
</script>Vue自定义指令进入页面光标自动聚焦到input框上 Vue
使用 Vue.directive可以注册全局指令,第一个参数为指令的名字,第二个参数为对象,也可以是一个指令函数。
里面有几个钩子函数
// 钩子函数,处理指令相关的逻辑
bind(el, binding, vnode) {
// 指令绑定时的逻辑
},
inserted(el, binding, vnode) {
// 元素插入到 DOM 时的逻辑
},
update(el, binding, vnode, oldVnode) {
// 组件更新时的逻辑
},
unbind(el, binding, vnode) {
// 指令解绑时的逻辑
}在指令的钩子函数中,通过传入的参数来获取更多信息
- el:指令所绑定的元素,可以通过操作它来改变元素的样式、属性等。
- binding:一个对象,包含了指令的信息,如 value(指令的绑定值)、modifiers(指令的修饰符)等。
- vnode:Vue 编译生成的虚拟节点。
- oldVnode:上一个虚拟节点,只在 update 钩子中可用。
下面写的进入页面光标自动聚焦到input框上
全局注册
Vue.directive('focus',{
inserted: function(el){
el.focus()
},
})局部注册
在.vue中directives属性下面书写
directives: {
focus: {
inserted: function (el) {
el.focus()
}
}
}使用
<input type="text" v-focus>Vue.observable让一个对象变成响应式数据 Vue
Vue.observable,让一个对象变成响应式数据。Vue内部会用它来处理data函数返回的对象
返回的对象可以直接用于渲染函数和计算属性内部,并且会在发生变更时触发相应的更新。也可以作为最小化的跨组件状态存储器
使用场景
在非父子组件通信时,可以使用通常的bus或者使用vuex,但是实现的功能并不算太复杂,而使用上面两个又有点繁琐。接下来,就是observable一个很好的选择
创建一个js文件
// 引入vue
import Vue from 'vue'
// 创建state对象,使用observable让state对象可响应
export let state = Vue.observable({
name: '张三',
age: 28
})
// 创建对应的方法
export let mutations = {
changeName(name) {
state.name = name
},
setAge(age) {
state.age = age
}
}在.vue文件中直接使用即可
<template>
<div>
<p>姓名:{{ name }}</p>
<p>年龄:{{ age }}</p>
<button @click="changeName">改变姓名</button>
<button @click="setAge">改变年龄</button>
</div>
</template>
<script>
import { state, mutations } from '@/observable'
export default {
// 在计算属性中拿到值
computed: {
name() {
return state.name
},
age() {
return state.age
}
},
// 调用mutations里面的方法,更新数据
methods: {
changeName() {
mutations.changeName('李四')
console.log(state);
},
setAge() {
mutations.setAge(18)
console.log(state);
}
}
}
</script>slot的理解及用法 Vue
slot是什么
在HTML中 slot 元素 ,作为 Web Components 技术套件的一部分,是Web组件内的一个占位符
该占位符可以在后期使用自己的标记语言填充
举个例子:
<template id="element-details-template">
<slot name="element-name">Slot template</slot>
</template>
<element-details>
<span slot="element-name">1</span>
</element-details>
<element-details>
<span slot="element-name">2</span>
</element-details>template不会展示到页面中,需要用先获取它的引用,然后添加到DOM中,
customElements.define('element-details',
class extends HTMLElement {
constructor() {
super();
const template = document
.getElementById('element-details-template')
.content;
const shadowRoot = this.attachShadow({mode: 'open'})
.appendChild(template.cloneNode(true));
}
})在Vue中的概念也是如此
Slot 艺名插槽,花名“占坑”,我们可以理解为solt在组件模板中占好了位置,当使用该组件标签时候,组件标签里面的内容就会自动填坑(替换组件模板中slot位置),作为承载分发内容的出口
使用场景
通过插槽可以让用户可以拓展组件,去更好地复用组件和对其做定制化处理
如果父组件在使用到一个复用组件的时候,获取这个组件在不同的地方有少量的更改,如果去重写组件是一件不明智的事情
通过slot插槽向组件内部指定位置传递内容,完成这个复用组件在不同场景的应用
比如布局组件、表格列、下拉选、弹框显示内容等
分类
slot可以分来以下三种:
- 默认插槽
- 具名插槽
- 作用域插槽
默认插槽
子组件用
父组件在使用的时候,直接在子组件的标签内写入内容即可
子组件Child.vue
<template>
<slot>
<p>插槽后备的内容</p>
</slot>
</template>父组件
<Child>
<div>默认插槽</div>
</Child>具名插槽
子组件用name属性来表示插槽的名字,不传为默认插槽
父组件中在使用时在默认插槽的基础上加上slot属性,值为子组件插槽name属性值
子组件Child.vue
<template>
<slot>插槽后备的内容</slot>
<slot name="content">插槽后备的内容</slot>
</template>父组件
<child>
<template v-slot:default>具名插槽</template>
<!-- 具名插槽⽤插槽名做参数 -->
<template v-slot:content>内容...</template>
</child>作用域插槽
子组件在作用域上绑定属性来将子组件的信息传给父组件使用,这些属性会被挂在父组件v-slot接受的对象上
父组件中在使用时通过v-slot:(简写:#)获取子组件的信息,在内容中使用
子组件Child.vue
<template>
<slot name="footer" testProps="子组件的值">
<h3>没传footer插槽</h3>
</slot>
</template>父组件
<child>
<!-- 把v-slot的值指定为作⽤域上下⽂对象 -->
<template v-slot:footer="slotProps">
来⾃⼦组件数据:{{slotProps.testProps}}
</template>
<template #footer="slotProps">
来自子组件的数据:{{ slotProps.testProps }}
</template>
</child>小结:
-
v-slot属性只能在 template 上使用,但在只有默认插槽时可以在组件标签上使用
-
默认插槽名为default,可以省略default直接写v-slot
-
缩写为#时不能不写参数,写成#default
-
可以通过解构获取v-slot={user},还可以重命名v-slot="{user: newName}"和定义默认值v-slot="{user = '默认值'}"
React遍历对象包数组key是标题 React
这里使用的是Object.entries
示例代码
import React from 'react';
function MyComponent() {
const myObject = {
title1: ['content1', 'content2'],
title2: ['content3', 'content4'],
title3: ['content5', 'content6'],
};
return (
<div>
{Object.entries(myObject).map(([title, contents]) => (
<div key={title}>
<h3>{title}</h3>
<ul>
{contents.map((content, index) => (
<li key={index}>{content}</li>
))}
</ul>
</div>
))}
</div>
);
}
export default MyComponent;React中使用useEffect为什么里面的请求会触发2次 React
useEffect是React18的新特性,表示React的生命周期Hooks组件。
等价于Claas组件的componentDidMount、componentDidUpdate,useEffect的返回函数等价于componentWillUnmount。
组件卸载、重新挂载都会触发这个函数,组件渲染之后执行此函数,类似于window.onload
【1】仅在开发模式下,且使用了严格模式("Strict Mode")下会触发。生产环境模式下和原来一样,仅执行一次。
【2】之所以执行两次,是为了模拟立即卸载组件和重新挂载组件。为了帮助开发者提前发现重复挂载造成的 Bug 的代码。
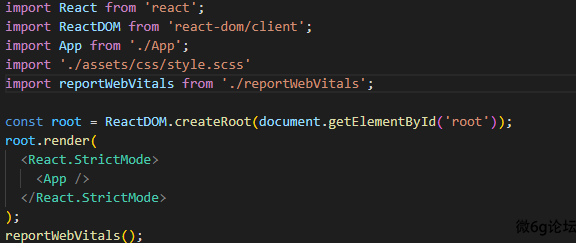
如果说要解决的吧,吧index.js里面的 React.StrictMode 删掉就行了

React组件使用lazy懒加载提升效率 React
引入lazy使用懒加载方式明显提升加载时间
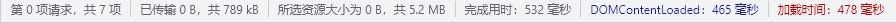
未使用懒加载前

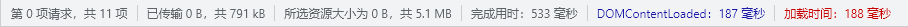
使用懒加载后

import React, { lazy, Suspense } from 'react';
import './App.scss';
import { HashRouter, Route, Routes } from 'react-router-dom';
import { DotLoading } from 'antd-mobile'
// 使用 React.lazy() 进行懒加载
const Login = lazy(() => import('./views/login/Login.jsx'));
const Register = lazy(() => import('./views/register/Register.jsx'));
const Layout = lazy(() => import('./views/layout/Layout'));
const Popular = lazy(() => import('./views/Popular/Popular'));
const Cinema = lazy(() => import('./views/cinema/cinema'));
const My = lazy(() => import('./views/my/My'));
function App() {
return (
<HashRouter>
<Suspense fallback={<div className='DotLoading' > <span style={{ fontSize: 24 }}>
<DotLoading />
</span>加载中</div>}>
<Routes>
<Route path="/" element={<Login />} />
<Route path="/Login" element={<Login />} />
<Route path="/Register" element={<Register />} />
<Route path="/Layout" element={<Layout />}>
<Route path='Popular' element={<Popular />} />
<Route path="Cinema" element={<Cinema />} />
<Route path="My" element={<My />} />
</Route>
</Routes>
</Suspense>
</HashRouter>
);
}
export default App; React配置二级路由 JavaScript
在layout中配置二级路由只需要在Route下面嵌套Route即可,在需要显示的地方写
例如:
配置二级App.js
<Route path='/Layout' element={<Layout />}>
{/* 热映 */}
<Route path='/Layout/Popular' element={<Popular />}></Route>
<Route path='/Layout/Cinema' element={<Cinema />}></Route>
<Route path='/Layout/My' element={<My />}></Route>
</Route>layout页面
引入Outlet:
import { Outlet } from 'react-router-dom';放置出口:
<div className='page'>
<Outlet />
</div>完整代码
import React from 'react'
import './App.scss'
import Login from './views/login/Login.jsx'
import Register from './views/register/Register.jsx'
import Layout from './views/layout/Layout'
import Popular from './views/Popular/Popular'
import Cinema from './views/cinema/cinema'
import My from './views/my/My'
import { HashRouter, Route, Routes } from 'react-router-dom';
function App() {
return (
<HashRouter>
{/* routes线路匹配容器,所有组件都要放置才这里 */}
<Routes>
<Route path='/' exact element={<Login />}></Route>
{/* 登录 */}
<Route path='/Login' element={<Login />}></Route>
{/* 注册 */}
<Route path='/Register' element={<Register />}></Route>
<Route path='/Layout' element={<Layout />}>
{/* 热映 */}
<Route path='/Layout/Popular' element={<Popular />}></Route>
<Route path='/Layout/Cinema' element={<Cinema />}></Route>
<Route path='/Layout/My' element={<My />}></Route>
</Route>
</Routes>
</HashRouter>
);
}
export default App;





