React中使用useEffect为什么里面的请求会触发2次
时间:2023-8-23 14:31 作者:小诸葛 分类: React 正在检查是否收录...
useEffect是React18的新特性,表示React的生命周期Hooks组件。
等价于Claas组件的componentDidMount、componentDidUpdate,useEffect的返回函数等价于componentWillUnmount。
组件卸载、重新挂载都会触发这个函数,组件渲染之后执行此函数,类似于window.onload
【1】仅在开发模式下,且使用了严格模式("Strict Mode")下会触发。生产环境模式下和原来一样,仅执行一次。
【2】之所以执行两次,是为了模拟立即卸载组件和重新挂载组件。为了帮助开发者提前发现重复挂载造成的 Bug 的代码。
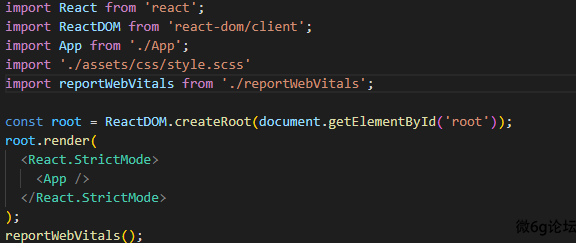
如果说要解决的吧,吧index.js里面的 React.StrictMode 删掉就行了

React中使用useEffect为什么里面的请求会触发2次
版权所有:微6g
文章标题:React中使用useEffect为什么里面的请求会触发2次
文章链接:https://www.v6g.cn/161.html
本站文章均为原创,未经授权请勿用于任何商业用途
文章标题:React中使用useEffect为什么里面的请求会触发2次
文章链接:https://www.v6g.cn/161.html
本站文章均为原创,未经授权请勿用于任何商业用途
推荐阅读:
扫描二维码,在手机上阅读