React组件使用lazy懒加载提升效率
时间:2023-8-22 18:34 作者:小诸葛 分类: React 正在检查是否收录...
引入lazy使用懒加载方式明显提升加载时间
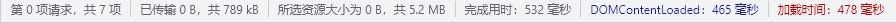
未使用懒加载前

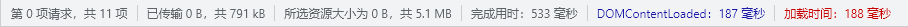
使用懒加载后

import React, { lazy, Suspense } from 'react';
import './App.scss';
import { HashRouter, Route, Routes } from 'react-router-dom';
import { DotLoading } from 'antd-mobile'
// 使用 React.lazy() 进行懒加载
const Login = lazy(() => import('./views/login/Login.jsx'));
const Register = lazy(() => import('./views/register/Register.jsx'));
const Layout = lazy(() => import('./views/layout/Layout'));
const Popular = lazy(() => import('./views/Popular/Popular'));
const Cinema = lazy(() => import('./views/cinema/cinema'));
const My = lazy(() => import('./views/my/My'));
function App() {
return (
<HashRouter>
<Suspense fallback={<div className='DotLoading' > <span style={{ fontSize: 24 }}>
<DotLoading />
</span>加载中</div>}>
<Routes>
<Route path="/" element={<Login />} />
<Route path="/Login" element={<Login />} />
<Route path="/Register" element={<Register />} />
<Route path="/Layout" element={<Layout />}>
<Route path='Popular' element={<Popular />} />
<Route path="Cinema" element={<Cinema />} />
<Route path="My" element={<My />} />
</Route>
</Routes>
</Suspense>
</HashRouter>
);
}
export default App; 推荐阅读:
扫描二维码,在手机上阅读