 微语:代码适合中午敲,早晚出BUG
微语:代码适合中午敲,早晚出BUG
定义一个数组,包含9个任意的整数,求该数组中奇数的个数 JavaScript
方法一:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]
let sum = 0;
let j = 0;
for (i = 0; i < arr.length; i++) {
if (arr[i] % 2 == 0) {
sum = sum + 1;
} else {
j = j + 1
}
}
console.log(`偶数有: ${sum}个`)
console.log(`奇数有: ${j}个`)
</script>
</body>
</html>
方法二:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// 拓展题:定义一个数组,包含9个任意的整数,求该数组中奇数的个数,要求使用forEach方法。(考点:定义数组、forEach遍历数组、判断奇偶)
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]
let sum = 0;
let j = 0;
arr.forEach(function(v,i) {
if (v % 2 == 0) {
sum = sum + 1;
} else {
j = j + 1;
}
})
console.log(`偶数有: ${sum}个`)
console.log(`奇数有: ${j}个`)
</script>
</body>
</html>
判断本月休息天数 JavaScript
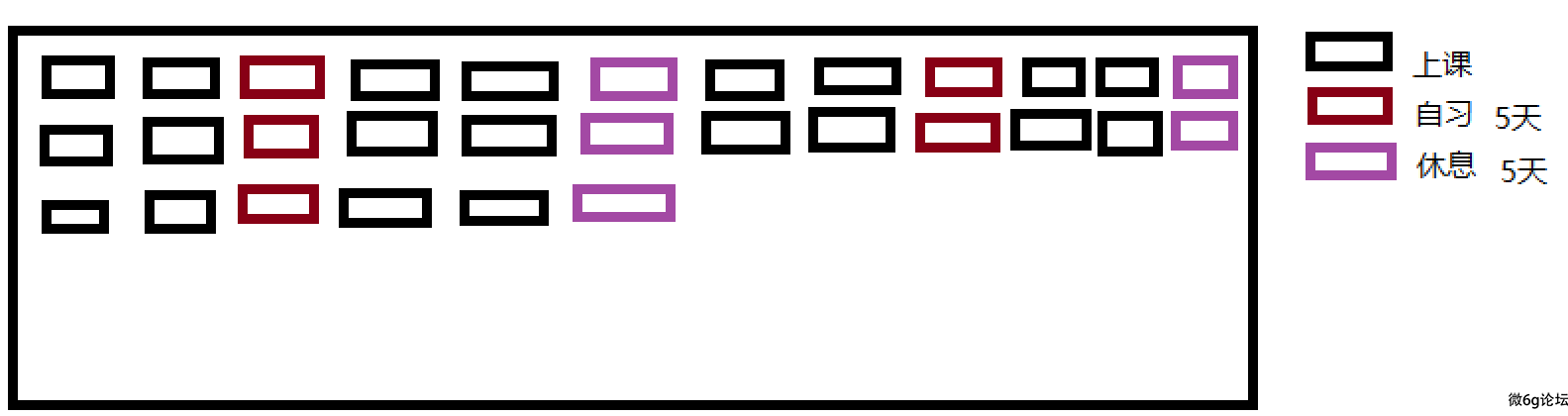
假如本月有30天,第1天开始上课。严格按照上2天自习一天,上2天休息一天的作息来执行。请使用数组month保存30个元素,rest保存休息的天数,study保存自习的天数,得出这个月总共休息多少天,自习多少天

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
let month = []; //定义一个空数组
let rest = 0; //休息
let study = 0; //自习
let sk = 0
for (var i = 1; i <= 30; i++) {
month.push(i); //利用for循环吧1-30传入给数组
if (month.length % 3 == 0 && month.length % 2 != 0) {
rest = rest + 1; //休息天数
console.log(`${month.length}号休息`)
} else if (month.length % 6 == 0) {
study = study + 1; //自习天数
console.log(`${month.length}号【自习】`)
} else {
sk = sk + 1; //上课天数
}
}
console.log("日历:", month)
month.join('号')
console.log(`累计休息${rest}天`)
console.log(`累计自习${study}天`)
console.log(`正常上课${sk}天`)
</script>
</body>
</html>
Js给空数组生成1-n的值 JavaScript
方法一:循环赋值
var arr = new Array(100);
for(var i=0;i<arr1.length;i++){
arr1[i] = i;
}
方法二:push方法实现
var arr = new Array();
for(var i=0;i<100;i++){
arr.push(i);
}方法三:while
var arr = new Array();
var i = 0;
while(i<100){
arr.push(i);
i++;
}方法四:do while
var arr = new Array();
var i = 0;
do{
arr.push(i);
i++;
}
while(i<100)方法五:Object.keys
var arr = Object.keys(Array.apply(null, {length:100})).map(function(item){
return +item;
});方法六:Array.from
var arr = Array.from({length:100}, (v,k) => k);方法七:Array.from
var arr = Array.from(Array(100), (v,k) =>k);方法八:new Array
var arr = new Array(100).keys();方法九:setInterval
var arr = [];
var i = 0;
var timer = setInterval(function(){
arr[i] = ++i;
if(i>=100){
clearInterval(timer);
}
},1);方法十:递归
var arr = [];
var i = 0;
function MakeArray(num){
if(i<num){
arr[i] = i++;
MakeArray(num);
}
return arr;
}方法十一:map
var arr = new Array(100).toString().split(',').map(function(item,index){
return index;
});求数组中最大值 JavaScript
方法一:
arr = [1, 3, 5, 79, 11];
let max = arr[0];
arr.forEach(function(v, i) {
if (v > max) {
max = v;
}
})
console.log("最大值:", max)方法二:
arr = [1, 3, 5, 79, 11]
let max = arr[0];
for (let i = 0; i < arr.length; i++) {
if (arr[i] > max) {
max = arr[i]
}
}
console.log("最大值", max)商品计算 JavaScript
张大头开了一个超市,平时所有商品在进货价的基础上,提价40%销售,到国庆节这天要做全场活动,在平时售价的基础上全场打8折。
请编写函数计算所有商品的打折价。
如:洗衣粉进货价 3.7元,法式小面包进货价6.2元,苹果进货价 2.66元。(考点:函数定义、函数调用、参数传递、返回值)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function money(name, a) {
let result = [a + (a * 0.4)] * 0.8
console.log(`[${name}]价格:${result}元`);
return result;
}
money("洗衣服", 3.7);
money("法式小面包", 6.2);
money("苹果", 2.66);
</script>
</body>
</html>
函数封装计算商品价格 JavaScript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 场景:编写一个函数返回商品总价。情况一:小红购买了5双袜子,每双1.8元,运费3元,她有张2元的优惠卷。
情况二:小刘购买了3盒牙膏,每盒25元,商家包邮,没有优惠卷。(考点:函数的定义、函数调用、参数默认值、编程思维) -->
<script>
function CalTotal(name, num, price, reight = 0, coupon = 0) {
/*name=商品名称
num=商品数量
prince=商品价格
reight=运费
coupon=优惠券*/
let result = num * price + reight - coupon
return `${name}商品价格:${result}元`;
}
console.log(CalTotal("袜子", 5, 1.8, 3, 2));
console.log(CalTotal("牙膏", 3, 25));
</script>
</body>
</html>
JS三目运算比大小 JavaScript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function getThreeMax(x, y, z) {
return x > y ? (x > z ? x : z) : (y > z ? y : z);
}
max = getThreeMax(8, 0, 1)
console.log("最大值:", max);
</script>
</body>
</html>
计算2数累计之和 JavaScript

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p {
margin: 0 auto;
height: 73px;
width: 660px;
background-color: seagreen;
text-align: center;
}
input {
outline: none;
height: 50px;
margin-top: 11px;
border: 0;
vertical-align: bottom;
}
button {
height: 52px;
width: 100px;
border: 0;
}
</style>
</head>
<body>
<!-- 输入两个数,计算2个数之间的整数之和 -->
<p>
<input type="text" name="" id="a" placeholder="请输入起始值">
~
<input type="text" name="" id="b" placeholder="请输入目标值">
<button onclick="js()">计算</button>
<input type="text" name="" id="c">
</p>
<script>
function js() {
let A = parseInt(a.value);
let B = parseInt(b.value);
let sum = 0;
if (A < B) {
for ( ; A <= B; A++) {
sum = sum + A;
document.getElementById("c").value = sum;
}
} else {
document.getElementById("c").value = "参数错误";
}
}
</script>
</body>
</html>





