 微语:代码适合中午敲,早晚出BUG
微语:代码适合中午敲,早晚出BUG
商品计算 JavaScript
张大头开了一个超市,平时所有商品在进货价的基础上,提价40%销售,到国庆节这天要做全场活动,在平时售价的基础上全场打8折。
请编写函数计算所有商品的打折价。
如:洗衣粉进货价 3.7元,法式小面包进货价6.2元,苹果进货价 2.66元。(考点:函数定义、函数调用、参数传递、返回值)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function money(name, a) {
let result = [a + (a * 0.4)] * 0.8
console.log(`[${name}]价格:${result}元`);
return result;
}
money("洗衣服", 3.7);
money("法式小面包", 6.2);
money("苹果", 2.66);
</script>
</body>
</html>
函数封装计算商品价格 JavaScript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 场景:编写一个函数返回商品总价。情况一:小红购买了5双袜子,每双1.8元,运费3元,她有张2元的优惠卷。
情况二:小刘购买了3盒牙膏,每盒25元,商家包邮,没有优惠卷。(考点:函数的定义、函数调用、参数默认值、编程思维) -->
<script>
function CalTotal(name, num, price, reight = 0, coupon = 0) {
/*name=商品名称
num=商品数量
prince=商品价格
reight=运费
coupon=优惠券*/
let result = num * price + reight - coupon
return `${name}商品价格:${result}元`;
}
console.log(CalTotal("袜子", 5, 1.8, 3, 2));
console.log(CalTotal("牙膏", 3, 25));
</script>
</body>
</html>
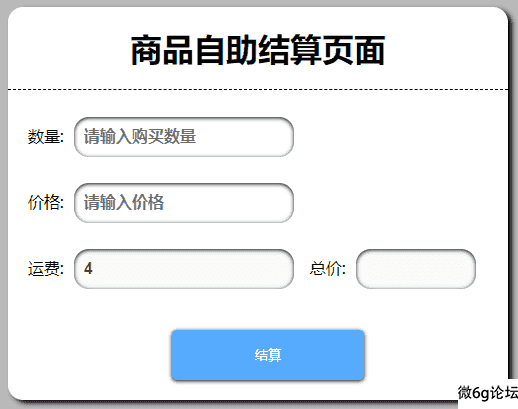
商品结算 JavaScript
效果图

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body {
background-color: #b9b9b9;
}
h1 {
padding: 20px 0;
text-align: center;
border-bottom: 1px dashed;
}
.sp {
box-sizing: border-box;
margin: 0 auto;
width: 500px;
background-color: #fff;
border-radius: 15px;
box-shadow: 4px 3px 5px #000000;
}
input {
font-size: 16px;
font-weight: bold;
padding: 0 10px;
margin: 5px 0;
margin-left: 10px;
width: 200px;
height: 40px;
border: 0;
box-shadow: inset 0px 1px 4px #000000;
outline-color: #ffffff;
border-radius: 15px;
}
p {
margin-left: 20px;
b
}
#sum {
color: #aa0000;
width: 100px;
}
.sp #button {
text-align: center;
}
button {
border-radius: 5px;
width: 40%;
height: 50px;
border: 0;
background-color: #55aaff;
color: #fff;
box-shadow: 0px 1px 4px #000000;
margin: 20px 0;
}
button:hover {
box-shadow: inset 0px 1px 4px #000000;
}
#freight {
outline: none;
}
</style>
</head>
<body>
<!-- 8. 场景题: 小明在网上购物,买了3个笔记本,每个5.78元,商家不包邮,还需要付4元运费,
但他有一张满10元减2元的优惠券,编程计算出最终小明要支付的金额。请使用变量存储数据,
变量 num保存数量,price保存价格,freight保存运费,coupon保存优惠券(考点:编程思维、变量使用、运算符) -->
<div class="sp">
<h1>商品自助结算页面</h1>
<p>数量:<input type="text" id="num" placeholder="请输入购买数量"></p>
<p>价格:<input type="text" id="price" placeholder="请输入价格"></p>
<p>运费:<input type="text" id="freight" value="4" disabled> 总价:<input type="text" id="sum" disabled></p>
<p id="button"> <button id="jes">结算</button></p>
</div>
<script type="text/javascript">
jes.onclick = function() {
let num = Number(document.getElementById("num").value); //数量
let price = Number(document.getElementById("price").value); //价格
let freight = Number(document.getElementById("freight").value); //运费
let sum = num * price + freight; //根据获取的对应值,计算总价赋值给sum
if (num == '') { //判断是否输入购买数量
alert('请输入购买数量'); //没有输入就弹窗提示
} else if (price == '') { //判断是否输入购买价格
alert('请输入价格'); //没有输入就弹窗提示
} else if (sum >=10) { //满足以上2个条件执行第三个,判断总价是否满足使用优惠券条件
sum = sum - 2;
alert('恭喜你已经使用满10元-2元优惠券');
document.getElementById("sum").value = sum;
} else {
document.getElementById("sum").value = sum; //满足前2个,不满足第三个,则执行否则[else],然后退出程序return 0
return 0; //退出程序
}
}
// 作业
let num = 3; //数量
let price = 5.78; //价格
let freight = 4; //运费
let coupon = 10; //优惠券
let sum = num * price + freight; //计算笔记本总价格
if (sum > coupon) { //判断笔记本总价格是否满足优惠券使用,满足-2。
sum = sum - 2;
}
console.log('数量:',num,'单价:',price,'运费:',freight,'总价格:', sum); //输出最终价格
let a=10;
let b=5;
let c="5";
console.log(a==b);
console.log(b==c);
console.log(b===c);
console.log(b!==c);
console.log(a!=b);
</script>
</body>
</html>





