 微语:代码适合中午敲,早晚出BUG
微语:代码适合中午敲,早晚出BUG
JS数组去重 JavaScript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数组去重</title>
</head>
<body>
<script>
let arr = [5, 1, 5, 3, 8, 9, 8, 6, 1]
let s = []
console.log("原数组:", arr)
arr.forEach(function (v) {
if (!s.includes(v)) {
s.push(v);
}
});
console.log(s)
</script>
</body>
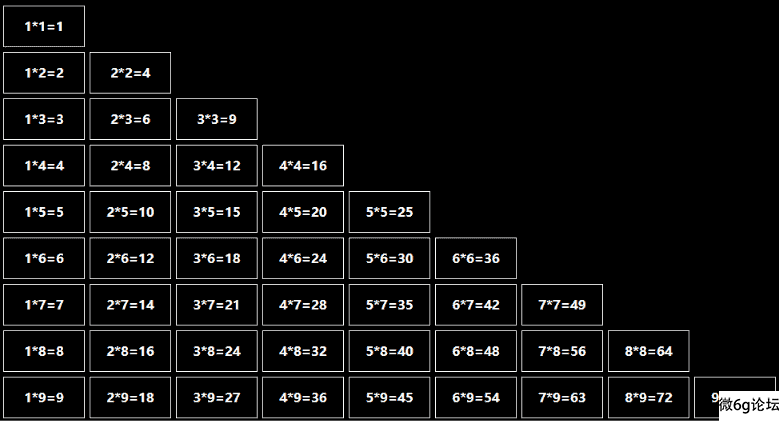
</html>九九乘法表 JavaScript

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>九九乘法表</title>
<style>
body {
background-color: #000;
}
div {
display: inline-block;
text-align: center;
width: 100px;
height: 50px;
line-height: 50px;
border: 1px solid #ffffff;
color: #fff;
margin: 3px;
font-weight: bold;
}
div:hover {
background-color: #fff;
color: #000;
}
</style>
</head>
<body>
<script>
for (i = 1; i <= 9; i++) {
for (j = 1; j <= i; j++) {
document.write(`<div>${j}*${i}=${j * i}</div>`)
}
document.write("<br/>")
}
</script>
</body>
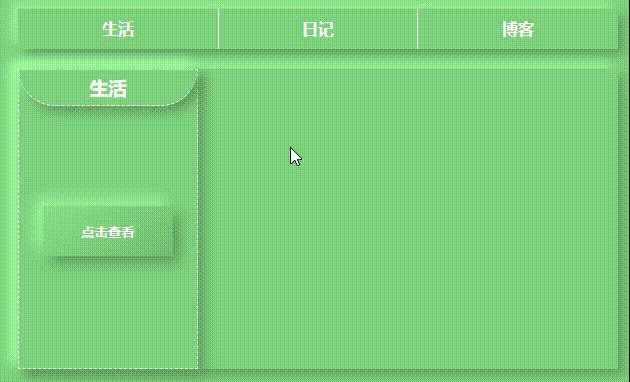
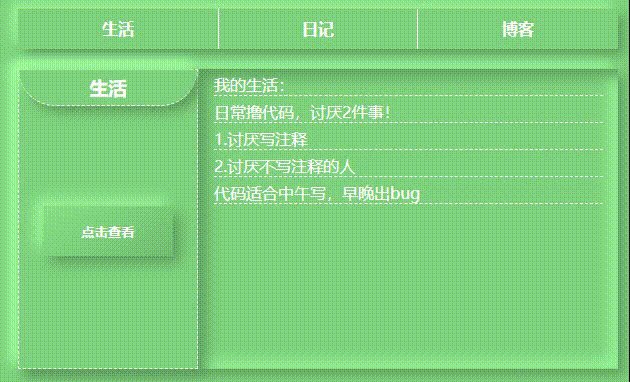
</html>个人主页 前端

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>个人主页</title>
<style>
body {
background: #7fd37e;
}
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.con {
margin: 20px auto;
width: 600px;
}
ul {
list-style: none;
text-align: center;
height: 40px;
border-radius: 0px;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
}
ul li {
float: left;
width: 200px;
height: 40px;
line-height: 35px;
box-sizing: border-box;
color: #fff;
font-weight: bold;
}
ul li:nth-child(2) {
border: 1px solid;
border-top: 0px;
border-bottom: 0px;
}
.con span {
display: block;
width: 0px;
height: 2px;
background: #00aa00;
transition: all 1s;
}
li:hover span {
transition: all 0.3s;
width: 200px;
background: #ff007f;
}
li:active {
border-radius: 0px;
background: #7fd37e;
box-shadow: inset 6px 6px 12px #5f9e5f,
inset -6px -6px 12px #9fff9e;
}
.as {
width: 600px;
height: 300px;
margin: 0 auto;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
position: relative;
}
.oce {
width: 180px;
height: 0px;
color: #fff;
overflow: hidden;
}
.oce button {
width: 130px;
overflow: hidden;
}
.oces {
border: 1px dashed;
width: 180px;
height: 300px;
transition: all 1s;
color: #fff;
text-align: center;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
}
.oces button {
width: 130px;
height: 50px;
overflow: hidden;
transition: all 0.4s;
}
.s {
overflow: hidden;
width: 180px;
height: 0px;
color: #fff;
position: absolute;
}
.s button {
overflow: hidden;
width: 130px;
height: 0px;
}
.s h1 {
display: none;
}
.as h3 {
padding: 5px 0;
border-bottom: 1px dashed #fff;
border-radius: 43px;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.as span {
width: 2px;
height: 264px;
display: inline-block;
float: right;
transition: all 0.4s;
}
.cf::after {
content: "";
display: block;
clear: both;
}
.cs {
color: #fff;
top: 0;
left: 181px;
width: 0px;
height: 300px;
background: #29bbe3;
position: absolute;
overflow: hidden;
}
.cs p {
white-space: nowrap;
}
.CSSON {
color: #fff;
width: 0px;
height: 300px;
transition: all 0.4s;
background: #7fd37e;
overflow: hidden;
position: absolute;
top: 0;
left: 181px;
overflow: hidden;
margin: 5px 15px;
white-space: nowrap;
}
.CSSON p {
white-space: nowrap;
}
.CSS {
color: #fff;
position: absolute;
top: 0;
left: 181px;
width: 419px;
height: 300px;
transition: all 0.4s;
overflow: hidden;
border-radius: 0px;
background: #7fd37e;
box-shadow: inset 7px 7px 14px #5f9e5f,
inset -7px -7px 14px #9fff9e;
}
.CSS p {
white-space: nowrap;
border-bottom: 1px dashed;
overflow: hidden;
margin: 5px 15px;
}
button {
color: #fff;
font-weight: bold;
border: 0px;
height: 0px;
width: 130px;
transition: all 0.4s;
background: linear-gradient(145deg, #88e287, #72be71);
box-shadow: 7px 7px 14px #5f9e5f,
-7px -7px 14px #9fff9e;
}
button:active {
background: #7fd37e;
box-shadow: inset 7px 7px 14px #5f9e5f,
inset -7px -7px 14px #9fff9e;
}
.oces button {
width: 130px;
transition: all 0.5s;
margin-top: 100px;
}
.content,
.footer,
.title {
text-align: center;
margin: 0 auto;
width: 363px;
height: 150px;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
line-height: 30px;
margin-top: 10px;
}
.title {
height: 30px;
}
.footer {
height: 55px;
}
/* time */
#show {
display: inline-block;
width: 70%;
height: 100%;
}
</style>
</head>
<body>
<div class="con">
<ul class="cf">
<li><span></span>生活</li>
<li><span></span>日记</li>
<li><span></span>博客</li>
</ul>
</div>
<div class="as">
<div class="oce">
<h3>生活</h3>
<button>点击查看</button>
</div>
<div class="oce">
<h3>日记</h3>
<button>点击查看</button>
</div>
<div class="oce">
<h3>博客</h3>
<button>点击查看</button>
</div>
<div class="cont">
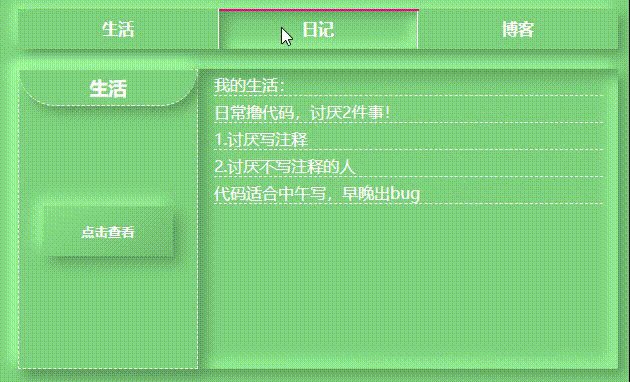
<div class="cs">
<p>我的生活:</p>
<p>日常撸代码,讨厌2件事!</p>
<p>1.讨厌写注释</p>
<p>2.讨厌不写注释的人</p>
<p>代码适合中午写,早晚出bug</p>
</div>
<div class="cs">
<p>我的日记</p>
<p>2023/2/22 天气:晴</p>
</div>
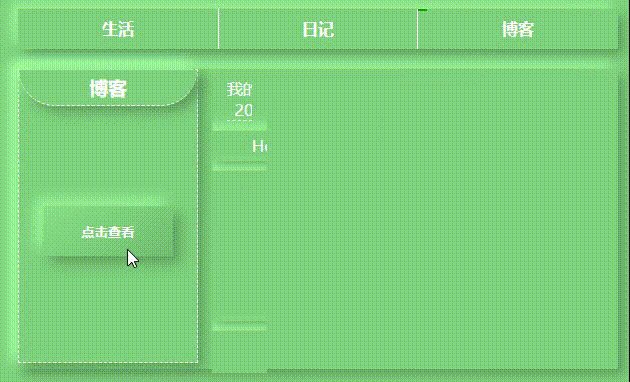
<div class="cs">
<p>我的博客<span id="show"></span></p>
<div class="title">Hello wowrd! I am
是一名前端工程师</div>
<div class="content">内容:content</div>
<div class="footer">底部:</div>
</div>
</div>
</div>
<script>
document.addEventListener('selectstart', function (e) {
// 阻止全局选中
e.preventDefault();
})
// 获取需要的节点元素元素
const liNode = document.querySelectorAll("li")
const oces = document.querySelector(".oces")
const oce = document.querySelectorAll(".oce")
const s = document.querySelector(".s")
const As = document.querySelectorAll(".as span")
const Span = document.querySelector(".Span")
const cs = document.querySelectorAll(".cs")
const CSS = document.querySelectorAll(".CSS")
const CSSON = document.querySelectorAll(".CSSON")
// 点击导航栏按钮执行菜单的显示
liNode.forEach(function (v, i) {
// 遍历导航栏
oce[0].className = "oces";
// 默认显示第一个div
v.addEventListener("click", function () {
// v代表导航栏,点击导航栏执行下面的样式赋值
oce.forEach(function (v) {
// 遍历菜单div
// v代表每个菜单,吧s样式赋值给每个div
// 隐藏样式
v.className = "s";
})
// 显示样式
oce[i].className = "oces";
// 切换导航栏的时候也隐藏菜单栏里面的内容
cs.forEach(function (v) {
v.className = "CSSON";
})
})
})
// ----------------------------------
// 点击菜单功能
oce.forEach(function (v, i) {
v.addEventListener("click", function () {
// 点击菜单执行事件
cs.forEach(function (v) {
console.log(v)
// 隐藏样式
v.className = "CSSON";
})
// 显示样式
cs[i].className = "CSS";
})
})
// let show = document.getElementById("show");
const show = document.querySelector("#show")
setInterval(function () {
showTime(); //每秒执行此函数
}, 1000);
function showTime() {
let time = new Date();
let year = time.getFullYear();
let month = time.getMonth() + 1; //获取的月份数值在 0~11 即数值需要加一
let day = time.getDay();
let hour = time.getHours();
let minute = time.getMinutes();
let second = time.getSeconds();
let date = new Date();
let s = date.getDay()
switch (s) {
case 0:
s = "星期日"
break;
case 1:
s = "星期一"
break;
case 2:
s = "星期二"
break;
case 3:
s = "星期三"
break;
case 4:
s = "星期四"
break;
case 5:
s = "星期五"
break;
case 6:
s = "星期六"
break;
}
console.log(s)
//判断分钟的数值是否为个位数,如果是则在数值前加0
if (minute < 10) {
minute = "0" + minute;
}
//判断秒的数值是否为个位数,如果是则在数值前加0
if (second < 10) {
second = "0" + second;
}
let timer = year + "年" + month + "月" + day + "日" + "  " + hour + ":" + minute + ":" + second +
" " + s;
show.innerHTML = timer;
}
</script>
</body>
</html>js三种注册事件 JavaScript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button class="btn">1</button>
<button onclick="btn2()">2</button>
<button class="btn3">3</button>
<script>
const Btn = document.querySelector(".btn")
Btn.onclick=function(){
console.log("在DOM上注册事件")
}
function btn2(){
console.log("自定义函数")
}
const Btn3 = document.querySelector(".btn3")
Btn3.addEventListener("click",function(){
console.log("W3C标准注册事件")
})
</script>
</body>
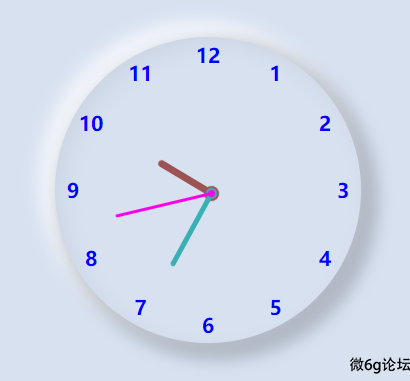
</html>时钟 前端

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>拟态时钟</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #d7e1f0;
}
/* 外壳 */
.con {
width: 300px;
height: 300px;
margin: 200px auto;
cursor: default;
user-select: none;
}
/* 圆 */
.clock {
width: 300px;
height: 300px;
padding: 3px;
border-radius: 50%;
/* 拟态 */
box-shadow: 10px 10px 15px 8px rgba(0, 0, 0, 0.18),
-10px -10px 15px 8px rgba(255, 255, 255, 0.626),
inset 8px 8px 20px 0px rgba(0, 0, 0, 0.05);
position: relative;
}
/* 数字组 */
.clock-nums {
margin: 0;
padding: 0;
position: absolute;
width: 30px;
height: 30px;
/* 居中 */
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
/* 数字节点盒子 */
.item {
color: blue;
list-style-type: none;
font-size: 20px;
font-weight: 600;
width: 30px;
height: 30px;
position: absolute;
/* 设置元素旋转的基点到圆心 */
transform-origin: 50% 150px;
/* 先移动再旋转,切记先移动,再旋转 */
transform: translate(0, -135px) rotate(calc(var(--i)*30deg));
}
/* 数字 ,让数字旋转回来。保存竖直的角度 */
.item text {
display: inline-block;
text-align: center;
line-height: 30px;
width: 100%;
height: 100%;
transform: rotate(calc(var(--i)*-30deg));
}
/* 旋转动画 */
@keyframes ro {
from {
transform: rotate(-180deg);
}
to {
transform: rotate(180deg);
}
}
/* 时针头部 */
.hour_pointer {
/* 居中 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/* 头部圆的大小 */
height: 7px;
width: 7px;
background-color: rgb(156, 83, 83);
box-shadow: 0px 0px 0 4px rgb(156, 83, 83);
border-radius: 50%;
/* 设置基点在圆心 */
transform-origin: 50% 50%;
/* 设置24小时转1圈 */
animation: ro 43200s linear infinite;
/* 为防止事件对准前的闪动,先隐藏,其他指针也有同样的设置 */
display: none;
}
/* 伪元素设置时针 */
.hour_pointer::before {
content: "";
/* 与头部连接 */
position: absolute;
left: 0;
/* 设置宽高 */
height: 65px;
width: 7px;
/* 设置颜色和边角 */
background-color: rgb(156, 83, 83);
border-radius: 100px;
}
/* 分针 */
.minute_pointer {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
height: 5px;
width: 5px;
border-radius: 50%;
background-color: rgb(57, 176, 180);
/* 为了让它与时针形成同心圆,需要增加边框,弥补宽高的变小 */
border: 1px solid rgb(57, 176, 180);
box-shadow: 0px 0px 0 2px rgb(57, 176, 180);
transform-origin: 50% 50%;
animation: ro 3600s linear infinite;
display: none;
}
.minute_pointer::before {
content: "";
position: absolute;
left: 0;
height: 85px;
width: 5px;
background-color: rgb(57, 176, 180);
border-radius: 100px;
}
.seconde_pointer {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
height: 3px;
width: 3px;
background-color: rgb(253, 0, 232);
/* 同样为了形成同心圆,设置边框 */
border: 2px solid rgb(253, 0, 232);
border-radius: 10px;
transform-origin: 50% 50%;
animation: ro 60s linear infinite;
display: none;
}
.seconde_pointer::before {
content: "";
position: absolute;
left: 0;
height: 100px;
width: 3px;
background-color: rgb(253, 0, 232);
border-radius: 100px;
}
</style>
</head>
<body>
<!-- 外层盒子 -->
<div class="con">
<!-- 时钟的圆 -->
<div class="clock">
<!-- 时钟数字 -->
<ul class="clock-nums">
<li class="item" style="--i:1"><text>1</text></li>
<li class="item" style="--i:2"><text>2</text></li>
<li class="item" style="--i:3"><text>3</text></li>
<li class="item" style="--i:4"><text>4</text></li>
<li class="item" style="--i:5"><text>5</text></li>
<li class="item" style="--i:6"><text>6</text></li>
<li class="item" style="--i:7"><text>7</text></li>
<li class="item" style="--i:8"><text>8</text></li>
<li class="item" style="--i:9"><text>9</text></li>
<li class="item" style="--i:10"><text>10</text></li>
<li class="item" style="--i:11"><text>11</text></li>
<li class="item" style="--i:12"><text>12</text></li>
</ul>
<!-- 时针 -->
<div class="hour_pointer" id="HourP"></div>
<!-- 分针 -->
<div class="minute_pointer" id="MinuP"></div>
<!-- 秒针 -->
<div class="seconde_pointer" id="SecoP"></div>
</div>
</div>
</body>
<script>
window.onload = function () {
// 获取当前时,分,秒,并且准换成秒为单位
let starS = new Date().getSeconds()
let starM = new Date().getMinutes() * 60
let starH = new Date().getHours() * 3600
// 获取时针,分针,秒针节点
let HourP = document.querySelector('#HourP')
let MinuP = document.querySelector('#MinuP')
let SecoP = document.querySelector('#SecoP')
// 设置动画,通过设置 负值的延迟,调准指针。
HourP.style.animation = `ro 43200s ${-starH}s linear infinite`
MinuP.style.animation = `ro 3600s ${-starM}s linear infinite`
SecoP.style.animation = `ro 60s ${-starS}s linear infinite`
// 个指针就位后显示
HourP.style.display = "block";
MinuP.style.display = "block";
SecoP.style.display = "block";
}
</script>
</html>
js获取对象的长度 JavaScript
let obj = {name: 'John', age: 30, city: 'New York'};
let count = 0;
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
count++;
}
}
console.log(count); // 3判断数组元素是否大/小于平均值 JavaScript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// 定义一个数组arr=[23,3,15,7,28,1,40,25,38],将该数组中小于等于平均数的数字整合到一个新数组arr1中,将大于平均数的数字整合到一个新数组arr2中。
// (考点:定义数组、遍历数组、操作数组元素方法)
let arr = [23, 3, 15, 7, 28, 1, 40, 25, 38]
let arr1 = []; //小于平均数
let arr2 = []; //大于平均数
let sum = 0;
for (i = 0; i < arr.length; i++) {
sum = sum + arr[i]
}
sum = sum / arr.length
for (i = 0; i < arr.length; i++) {
if (sum >= arr[i]) {
arr1[arr1.length] = arr[i];
}
else{
arr2[arr2.length] = arr[i];
}
}
console.log("初始数组:", arr)
console.log("平均值:", sum)
console.log("【小于】平均值", arr1)
console.log("【大于】平均值", arr2)
</script>
</body>
</html>
数组的拼接 JavaScript
假如你和寝室的另外3个同学一起出去吃午饭。①用一个数组nameArr表示你们的名字。
②分别吃的是鱼香肉丝、青椒炒肉、红烧牛肉、番茄炒西红柿。用数组foodArr表示你们吃的4种菜。
③分别打印出每个人吃的菜。例如:”张三吃的是鱼香肉丝”。(考点:数组遍历、数组元素访问)方法一:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
let nameArr = ["鱼香肉丝", "青椒肉丝", "红烧牛肉", "番茄炒鸡蛋"]
let foodArr = ["张三", "李四", "王二", "盖亚"];
foodArr.forEach(function(v, i) {
console.log(`${v}喜欢吃${nameArr[i]}`)
})
</script>
</body>
</html>
方法二:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
let nameArr = ["鱼香肉丝", "青椒肉丝", "红烧牛肉", "番茄炒鸡蛋"]
let foodArr = ["张三", "李四", "王二", "盖亚"];
for (i = 0; i < nameArr.length; i++) {
console.log(`${foodArr[i]}吃${nameArr[i]}`)
}
</script>
</body>
</html>





