 微语:代码适合中午敲,早晚出BUG
微语:代码适合中午敲,早晚出BUG
Vue3中判断对象中是否存在指定参数 Vue
export function checkParams(data, targetParam) {
const keys = Object.keys(data);
if (keys.includes(targetParam) && keys.every(key => key === targetParam || data[key] === "")) {
return true; // 指定参数存在且没有其他参数或其他参数值为空时返回 true
} else {
return false; // 其他情况返回 false
}
};参数说明:
data:传入一个对象
targetParam:传入要校验的参数
使用示例:
let data1 = {
operatorTime: '123123'
};
let targetParam1 = 'operatorTime';
console.log(checkParams(data1, targetParam1)); // 输出 true
let data2 = {
serviceNumber: '',
operatorTime: ''
};
let targetParam2 = 'operatorTime';
console.log(checkParams(data2, targetParam2)); // 输出 false
let data3 = {
serviceNumber: '',
operatorTime: '456456'
};
let targetParam3 = 'operatorTime';
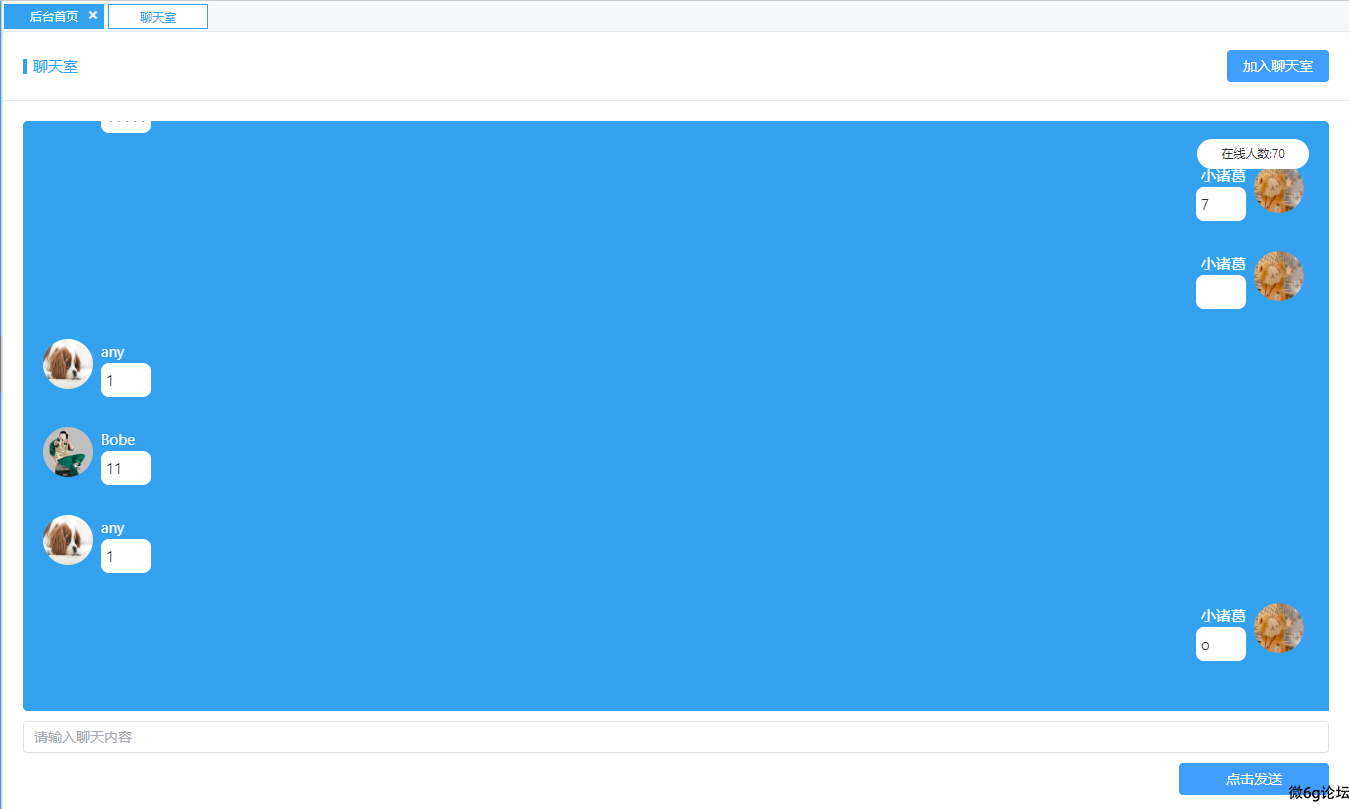
console.log(checkParams(data3, targetParam3)); // 输出 true基于Vue3,webscoket聊天室 Vue

<template>
<MyCart title="聊天室">
<template #button>
<el-button @click="chat" type="primary">加入聊天室</el-button>
</template>
<template #default>
<div class="info" ref="scrollContainer">
<div class="people"><span>在线人数:{{ number }}</span> </div>
<div :class="{ 'left': item.state === 0, 'right': item.state === 1 }" v-for="(item, index) in datainfo"
:key="index">
<div class="img">
<img :src="item.head" alt="头像">
</div>
<div class="title">
<div class="Usertitle"> <span>{{ item.userName }}</span></div>
<div class="text">
<p>{{ item.data }}</p>
</div>
</div>
</div>
</div>
<div class="info-foot">
<el-input v-model="input" placeholder="请输入聊天内容" @keyup.enter="handleEnter" />
<div class="send"> <el-button @click="sends" type="primary">点击发送</el-button></div>
</div>
</template>
</MyCart>
</template>
<script lang="ts" setup>
import { ref, watch } from 'vue';
import MyCart from '../components/MyCard.vue'
let input = ref('')
let datainfo = ref<Array<msg>>([])
let number = ref()//总人数
let img = "https://t9.baidu.com/it/u=954632137,1492850490&fm=218&app=126&size=f242,150&n=0&f=JPEG&fmt=auto?s=9628FE054373C7CE5406AD6D0300506B&sec=1691600400&t=75097cd4d59b3feec556752f3da3b042"
const scrollContainer = ref(null);
interface msg {
data: string//消息内容
head: string//头像
type?: string//是消息
userName: string//用户名
state: number//状态
}
// 1.与服务器建立连接
let ws: WebSocket
let chat = () => {
console.log('加入聊天室')
ws = new WebSocket('ws://129.211.169.131:10009/globalchat')
// 3.监听服务器推送事件
ws.onopen = () => {
console.log('与服务器建立成功');
ws.send(JSON.stringify({
type: 'name',
data: "小诸葛",
head: "https://t9.baidu.com/it/u=954632137,1492850490&fm=218&app=126&size=f242,150&n=0&f=JPEG&fmt=auto?s=9628FE054373C7CE5406AD6D0300506B&sec=1691600400&t=75097cd4d59b3feec556752f3da3b042" //string:头像url
}))
}
// 监听服务器推送事件
ws.onmessage = (e) => {
let data = JSON.parse(e.data)
console.log(data);
if (typeof data.data == 'number') {
number.value = data.data
}
if (data.type === 'message') {
if (data.userName === '小诸葛') {
data.state = 1
}
else {
data.state = 0
}
datainfo.value.push(data)
}
console.log(datainfo, '123');
// ElNotification({
// title: '通知',
// message: data.data,
// })
}
}
let msg = () => {
ws.send(JSON.stringify({
type: 'message', //string: 固定message
data: input.value
}));
input.value = ''
}
let sends = () => {
msg()
}
// 回车
const handleEnter = () => {
msg()
}
watch(datainfo.value, () => {
if (scrollContainer.value) {
setTimeout(() => {
const container = scrollContainer.value as unknown as HTMLElement;
if (container) {
container.scrollTop = container.scrollHeight;
}
}, 0);
}
});
//处理破图
</script>
<style lang="scss" scoped>
.info-foot {
margin-top: 10px;
}
.info {
width: 100%;
height: 590px;
background-color: #35a2ef;
padding: 20px;
overflow-y: scroll;
scroll-behavior: smooth;
/* 添加平滑滚动效果 */
border-radius: 5px;
}
.el-card__body {
position: relative;
}
.people {
position: absolute;
right: 41px;
top: 108px;
min-width: 112px;
height: 30px;
border-radius: 15px;
background-color: #fff;
font-size: 12px;
display: flex;
align-items: center;
padding: 0 12px;
justify-content: center;
}
.send {
text-align: right;
margin-top: 10px;
button {
width: 150px;
}
}
.left,
.right {
width: auto;
display: flex;
margin-bottom: 30px;
.img {
border-radius: 50%;
overflow: hidden;
width: 50px;
height: 50px;
}
img {
width: 50px;
height: 50px;
}
.title {
display: flex;
flex-direction: column;
justify-content: center;
margin: 0 8px;
max-width: 40%;
}
.Usertitle {
color: #fff;
}
.text {
background-color: #fff;
padding: 5px;
border-radius: 8px;
min-height: 34px;
min-width: 50px;
p {
word-break: break-all;
}
}
}
.right {
flex-direction: row-reverse;
.Usertitle {
text-align: right;
}
}
/* 设置滚动条轨道 */
::-webkit-scrollbar {
width: 5px;
/* 设置滚动条宽度 */
}
/* 设置滚动条滑块 */
::-webkit-scrollbar-thumb {
background-color: #35a2ef;
}
</style>饿了么Plus组件+TS+Vue3如何使用表单重置 Vue
el-dialog组件关闭的时候清空表单内容,点击按钮也一样,改成点击事件就行了
1.引入FormInstance
import type { FormInstance } from 'element-plus'
const formRef = ref<FormInstance>()2.定义一个空的ref挂载到el-dialog上面
let elm=ref(null)3.绑定ref,此处的v-model用于控制是否显示弹窗 ,@closed是关闭弹窗的事件方法。
<el-dialog v-model="OrderQuery" @closed="sta(formRef)" ref="elm">
</el-dialog>4.model为表单对象,这里也要使用ref,其中的formRef是引入进来的包创建的,在el-form-item组件上绑定prop,值为你的表单内容。
<el-form :model="numberValidateForm" label-position="top" ref="formRef">
<el-form-item label="订单号" :label-width="formLabelWidth" prop="name">
<el-input v-model="numberValidateForm.name" autocomplete="off" placeholder="请输入订单编号" />
</el-form-item>
</el-form>5.触发关闭窗口回调
let sta = (formEl: FormInstance | undefined) => {
if (!formEl) return
formEl.resetFields()
}完整代码:去掉了多余的,留下了最重要的,方便观察
<el-form :model="numberValidateForm" ref="formRef">
<el-form-item prop="name">
<el-input v-model="numberValidateForm.name"/>
</el-form-item>
</el-form>
<script lang="ts" setup>
//引入包
import type { FormInstance } from 'element-plus'
const formRef = ref<FormInstance>()
const numberValidateForm = ref({
name: '',
})
//关闭回调
const resetForm = (formEl: FormInstance | undefined) => {
if (!formEl) return
formEl.resetFields()
}
</script>vue3如何使用动态class切换 Vue
这里写的是一个旋转按钮使用的是elementPlus
vue3动态class三目预算:class="isRotated ? 'rotate' : 'reverseRotate'"通过点击事件给变量取反来实现class样切换
HTML
<div class="numE" @click="numE">
<el-icon ref="numElement" color="#fff" size="30px" :class="isRotated ? 'rotate' : 'reverseRotate'">
<Expand />
</el-icon>
</div>CSS
.rotate,
.reverseRotate {
transition: transform 0.5s ease;
}
.rotate {
transform: rotate(180deg);
}
.reverseRotate {
transform: rotate(0deg);
}JS
import { ref } from 'vue'
let isRotated = ref(false)
let numE = () => {
isRotated.value = !isRotated.value;
}Vue3配置路由信息过程VueRouter Vue
1.引入包文件
import { createRouter, createWebHashHistory } from 'vue-router';2.引入组件地址,也可以使用懒加载引入
import Home from '../views/Home.vue';//引入模式3.配置路由数组
const routes = [
{ path: '/', component: Home },
{ path: '/info', component: () => import('../views/Info.vue') },
];4.创建路对象
const router = createRouter({
history: createWebHashHistory(),
routes,
});5.暴露出去
export default router6.在main.js中引入使用
const app = createApp(App) // 创建Vue应用程序实例,并传入根组件App
app.use(router)
app.mount('#app') // 将应用程序挂载到页面上的#app元素7.App.vue中放置出口
<router-view />完整示例:
ruoter.js
// 配置路由文件
import { createRouter, createWebHashHistory } from 'vue-router';
import Home from '../views/Home.vue';
// 配置路由数组
const routes = [
{ path: '/', component: Home },
{ path: '/info', component: () => import('../views/Info.vue') },
];
// 创建路由对象
const router = createRouter({
history: createWebHashHistory(),
routes,
});
// 暴露对象
export default routermain.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/router'
const app = createApp(App) // 创建Vue应用程序实例,并传入根组件App
app.use(router)
app.mount('#app') // 将应用程序挂载到页面上的#app元素App.vue
<template>
<router-view />
</template>





