基于Vue3,webscoket聊天室
时间:2023-8-8 17:42 作者:小诸葛 分类: Vue 正在检查是否收录...

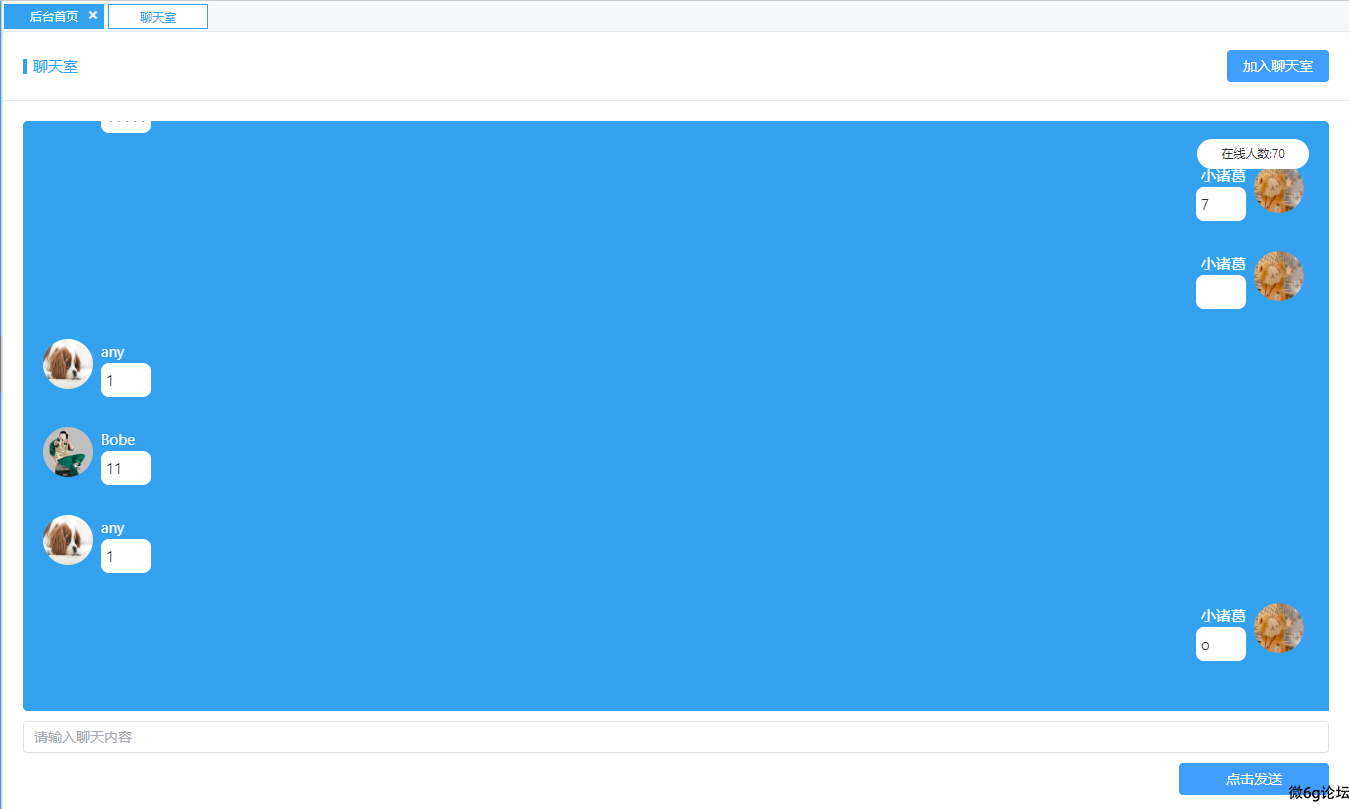
<template>
<MyCart title="聊天室">
<template #button>
<el-button @click="chat" type="primary">加入聊天室</el-button>
</template>
<template #default>
<div class="info" ref="scrollContainer">
<div class="people"><span>在线人数:{{ number }}</span> </div>
<div :class="{ 'left': item.state === 0, 'right': item.state === 1 }" v-for="(item, index) in datainfo"
:key="index">
<div class="img">
<img :src="item.head" alt="头像">
</div>
<div class="title">
<div class="Usertitle"> <span>{{ item.userName }}</span></div>
<div class="text">
<p>{{ item.data }}</p>
</div>
</div>
</div>
</div>
<div class="info-foot">
<el-input v-model="input" placeholder="请输入聊天内容" @keyup.enter="handleEnter" />
<div class="send"> <el-button @click="sends" type="primary">点击发送</el-button></div>
</div>
</template>
</MyCart>
</template>
<script lang="ts" setup>
import { ref, watch } from 'vue';
import MyCart from '../components/MyCard.vue'
let input = ref('')
let datainfo = ref<Array<msg>>([])
let number = ref()//总人数
let img = "https://t9.baidu.com/it/u=954632137,1492850490&fm=218&app=126&size=f242,150&n=0&f=JPEG&fmt=auto?s=9628FE054373C7CE5406AD6D0300506B&sec=1691600400&t=75097cd4d59b3feec556752f3da3b042"
const scrollContainer = ref(null);
interface msg {
data: string//消息内容
head: string//头像
type?: string//是消息
userName: string//用户名
state: number//状态
}
// 1.与服务器建立连接
let ws: WebSocket
let chat = () => {
console.log('加入聊天室')
ws = new WebSocket('ws://129.211.169.131:10009/globalchat')
// 3.监听服务器推送事件
ws.onopen = () => {
console.log('与服务器建立成功');
ws.send(JSON.stringify({
type: 'name',
data: "小诸葛",
head: "https://t9.baidu.com/it/u=954632137,1492850490&fm=218&app=126&size=f242,150&n=0&f=JPEG&fmt=auto?s=9628FE054373C7CE5406AD6D0300506B&sec=1691600400&t=75097cd4d59b3feec556752f3da3b042" //string:头像url
}))
}
// 监听服务器推送事件
ws.onmessage = (e) => {
let data = JSON.parse(e.data)
console.log(data);
if (typeof data.data == 'number') {
number.value = data.data
}
if (data.type === 'message') {
if (data.userName === '小诸葛') {
data.state = 1
}
else {
data.state = 0
}
datainfo.value.push(data)
}
console.log(datainfo, '123');
// ElNotification({
// title: '通知',
// message: data.data,
// })
}
}
let msg = () => {
ws.send(JSON.stringify({
type: 'message', //string: 固定message
data: input.value
}));
input.value = ''
}
let sends = () => {
msg()
}
// 回车
const handleEnter = () => {
msg()
}
watch(datainfo.value, () => {
if (scrollContainer.value) {
setTimeout(() => {
const container = scrollContainer.value as unknown as HTMLElement;
if (container) {
container.scrollTop = container.scrollHeight;
}
}, 0);
}
});
//处理破图
</script>
<style lang="scss" scoped>
.info-foot {
margin-top: 10px;
}
.info {
width: 100%;
height: 590px;
background-color: #35a2ef;
padding: 20px;
overflow-y: scroll;
scroll-behavior: smooth;
/* 添加平滑滚动效果 */
border-radius: 5px;
}
.el-card__body {
position: relative;
}
.people {
position: absolute;
right: 41px;
top: 108px;
min-width: 112px;
height: 30px;
border-radius: 15px;
background-color: #fff;
font-size: 12px;
display: flex;
align-items: center;
padding: 0 12px;
justify-content: center;
}
.send {
text-align: right;
margin-top: 10px;
button {
width: 150px;
}
}
.left,
.right {
width: auto;
display: flex;
margin-bottom: 30px;
.img {
border-radius: 50%;
overflow: hidden;
width: 50px;
height: 50px;
}
img {
width: 50px;
height: 50px;
}
.title {
display: flex;
flex-direction: column;
justify-content: center;
margin: 0 8px;
max-width: 40%;
}
.Usertitle {
color: #fff;
}
.text {
background-color: #fff;
padding: 5px;
border-radius: 8px;
min-height: 34px;
min-width: 50px;
p {
word-break: break-all;
}
}
}
.right {
flex-direction: row-reverse;
.Usertitle {
text-align: right;
}
}
/* 设置滚动条轨道 */
::-webkit-scrollbar {
width: 5px;
/* 设置滚动条宽度 */
}
/* 设置滚动条滑块 */
::-webkit-scrollbar-thumb {
background-color: #35a2ef;
}
</style>推荐阅读:
扫描二维码,在手机上阅读