微语:代码适合中午敲,早晚出BUG
微语:代码适合中午敲,早晚出BUG
vue 页面传递参数和接收参数 Vue
方法一:query 浏览器地址传递参数(页面刷新参数依然保留)
传递参数
this.$router.push({
path:'/info', //路径名
query:v //接收的参数
})接收参数
this.$route.query方法二:params (页面刷新参数就销毁)
传递参数
this.$router.push({
name:'info',//路径name名
params:v,//参数,多个参数可以用 { v,v2}
})接收参数
this.$route.params方法三:动态参数(在路由地址上面添加一个变量)
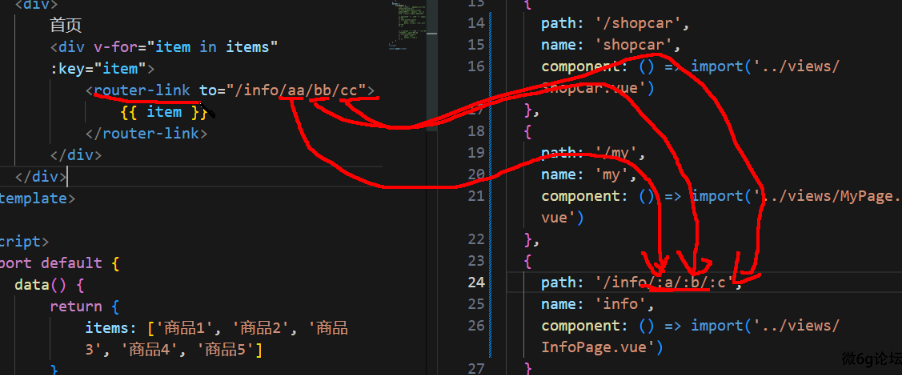
path: '/index/:a'传递参数
<router-link to="/index/abc">首页</router-link>接收参数
this.$route.params接收到的参数:abc附图: