 微语:代码适合中午敲,早晚出BUG
微语:代码适合中午敲,早晚出BUG
阻止事件传播 JavaScript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
button {
border: 0;
width: 350px;
height: 80px;
position: fixed;
font-size: 16px;
font-weight: bold;
color: rebeccapurple;
color: #fff;
background-color: saddlebrown;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
button:hover {
background-color: cadetblue;
color: #fff;
}
.mc {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: #00000054;
z-index: 9;
display: none;
}
.lodo {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
height: 300px;
width: 500px;
background-color: #fff;
z-index: 99;
}
h1{
text-align: center;
padding: 10px;
border-bottom: 1px dashed #000;
}
input{
border: 0;
padding:0 20px;
background-color: steelblue;
width: 80%;
height: 50px;
outline:none;
color: #fff;
}
input::placeholder{
color: #fff;
}
p{
padding: 0 10px;
font-weight: bold;
}
</style>
</head>
<body>
<button>点击登录</button>
<div class="mc">
<div class="lodo">
<h1>登录</h1>
<p>账号:<input type="text" name="" id="" placeholder="请输入账号"></p>
<p>密码:<input type="text" name="" id="" placeholder="请输入密码"></p>
</div>
</div>
<script>
let button =document.querySelector("button")
let mc = document.querySelector(".mc")
let lodo = document.querySelector(".lodo")
button.addEventListener("click",function(){
mc.style.display="block"
})
mc.addEventListener("click",function(){
mc.style.display="none"
})
lodo.addEventListener("click",function(e){
e.stopPropagation()
})
</script>
</body>
</html>JS删除指定数组元素 JavaScript
//封装函数删除数组中所有的指定的数字
let arr1 = [3, 2, 1, 2, 5, 1];
//定义函数
const deleteNum = (arr, num) => {
//判断传入值是否为数组
if (arr instanceof Array) {
arr.splice(arr.indexOf(num), 1); //获取指定数字的索引并删除
if (arr.indexOf(num) !== -1) deleteNum(arr, num); //如果数组内还有指定数字进行递归删除
} else {
console.warn("请传入数组"); //在控制台输出警告
}
return arr1
};
deleteNum(arr1, 1)
console.log(deleteNum(arr1, 1))如何网页加载完成才执行JS JavaScript
使用load,可以让你想要加载的东西放到最后。
window.addEventListener("load", function () {
执行代码
})比如图片,当网页一开始的时候,不渲染某些图片,这会导致网页加载速度变慢,我们可以先让网页整体框架加载出来,然后再慢慢加载图片,当然一开始可以传一个比较小的gif动图,显示图片加载中,这样用户体验会稍微好一点,当网页加载完成再把图片渲染到src属性上。
JS将数组元素颠倒reverse JavaScript
声明以下数组元素
let arr = ["a", "b", "c"]通过reverse可以让数组元素颠倒过,来如下效果
['c', 'b', 'a'] let s = arr.reverse(function (v) {
return v
})
console.log(s);slice区间截取 JavaScript
有如下数组
let arr = ["张飞", "关羽", "马超", "刘备", "吕布", "刘备"]1.要截取从关羽到最后一位:通过下标截取,关羽的下标是1,就可以通过指定下标截取
let s = arr.slice(1)结果
['关羽', '马超', '刘备', '吕布', '刘备']2.当我们不知道具体下标的时候可以通过indexOf()来查询下标
let s = arr.slice(arr.indexOf("关羽"))结果
['关羽', '马超', '刘备', '吕布', '刘备']3.要截取某个区间,比如关羽到刘备,slice(开始下标,结束下标)
let s = arr.slice(1, 3 + 1)这里为什么后面要 +1?,slice()包含开头下标,不包含结尾,所以必须+1
JS数组去重 JavaScript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数组去重</title>
</head>
<body>
<script>
let arr = [5, 1, 5, 3, 8, 9, 8, 6, 1]
let s = []
console.log("原数组:", arr)
arr.forEach(function (v) {
if (!s.includes(v)) {
s.push(v);
}
});
console.log(s)
</script>
</body>
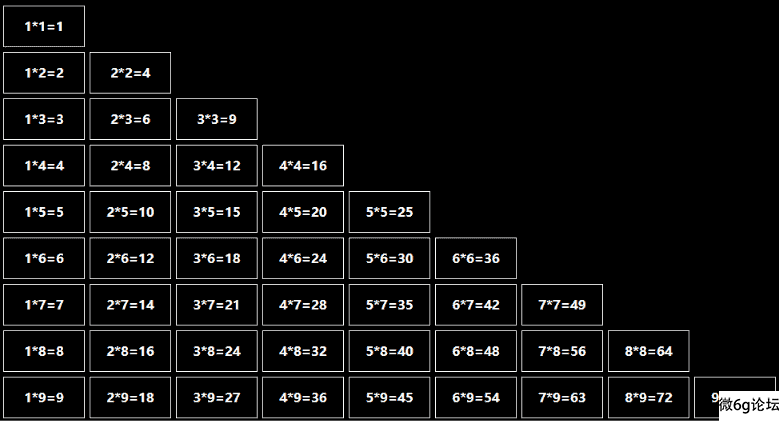
</html>九九乘法表 JavaScript

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>九九乘法表</title>
<style>
body {
background-color: #000;
}
div {
display: inline-block;
text-align: center;
width: 100px;
height: 50px;
line-height: 50px;
border: 1px solid #ffffff;
color: #fff;
margin: 3px;
font-weight: bold;
}
div:hover {
background-color: #fff;
color: #000;
}
</style>
</head>
<body>
<script>
for (i = 1; i <= 9; i++) {
for (j = 1; j <= i; j++) {
document.write(`<div>${j}*${i}=${j * i}</div>`)
}
document.write("<br/>")
}
</script>
</body>
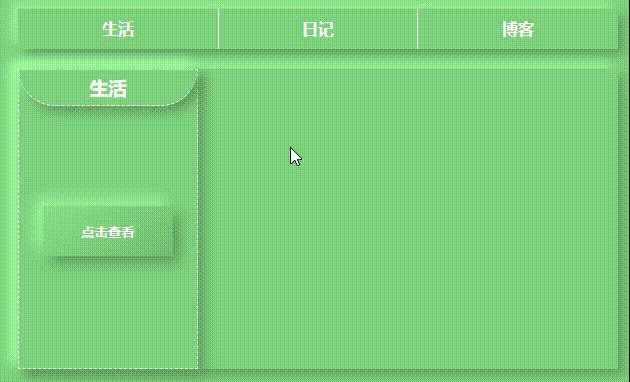
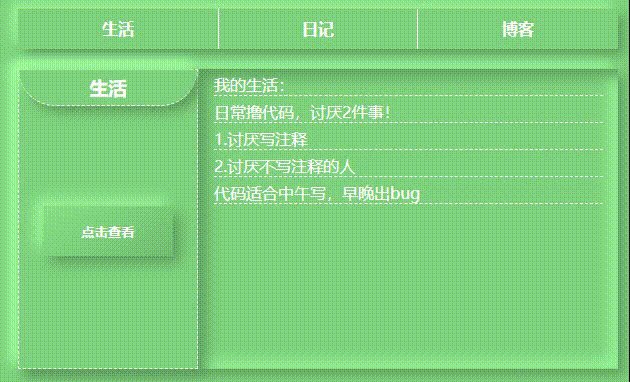
</html>个人主页 前端

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>个人主页</title>
<style>
body {
background: #7fd37e;
}
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.con {
margin: 20px auto;
width: 600px;
}
ul {
list-style: none;
text-align: center;
height: 40px;
border-radius: 0px;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
}
ul li {
float: left;
width: 200px;
height: 40px;
line-height: 35px;
box-sizing: border-box;
color: #fff;
font-weight: bold;
}
ul li:nth-child(2) {
border: 1px solid;
border-top: 0px;
border-bottom: 0px;
}
.con span {
display: block;
width: 0px;
height: 2px;
background: #00aa00;
transition: all 1s;
}
li:hover span {
transition: all 0.3s;
width: 200px;
background: #ff007f;
}
li:active {
border-radius: 0px;
background: #7fd37e;
box-shadow: inset 6px 6px 12px #5f9e5f,
inset -6px -6px 12px #9fff9e;
}
.as {
width: 600px;
height: 300px;
margin: 0 auto;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
position: relative;
}
.oce {
width: 180px;
height: 0px;
color: #fff;
overflow: hidden;
}
.oce button {
width: 130px;
overflow: hidden;
}
.oces {
border: 1px dashed;
width: 180px;
height: 300px;
transition: all 1s;
color: #fff;
text-align: center;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
}
.oces button {
width: 130px;
height: 50px;
overflow: hidden;
transition: all 0.4s;
}
.s {
overflow: hidden;
width: 180px;
height: 0px;
color: #fff;
position: absolute;
}
.s button {
overflow: hidden;
width: 130px;
height: 0px;
}
.s h1 {
display: none;
}
.as h3 {
padding: 5px 0;
border-bottom: 1px dashed #fff;
border-radius: 43px;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.as span {
width: 2px;
height: 264px;
display: inline-block;
float: right;
transition: all 0.4s;
}
.cf::after {
content: "";
display: block;
clear: both;
}
.cs {
color: #fff;
top: 0;
left: 181px;
width: 0px;
height: 300px;
background: #29bbe3;
position: absolute;
overflow: hidden;
}
.cs p {
white-space: nowrap;
}
.CSSON {
color: #fff;
width: 0px;
height: 300px;
transition: all 0.4s;
background: #7fd37e;
overflow: hidden;
position: absolute;
top: 0;
left: 181px;
overflow: hidden;
margin: 5px 15px;
white-space: nowrap;
}
.CSSON p {
white-space: nowrap;
}
.CSS {
color: #fff;
position: absolute;
top: 0;
left: 181px;
width: 419px;
height: 300px;
transition: all 0.4s;
overflow: hidden;
border-radius: 0px;
background: #7fd37e;
box-shadow: inset 7px 7px 14px #5f9e5f,
inset -7px -7px 14px #9fff9e;
}
.CSS p {
white-space: nowrap;
border-bottom: 1px dashed;
overflow: hidden;
margin: 5px 15px;
}
button {
color: #fff;
font-weight: bold;
border: 0px;
height: 0px;
width: 130px;
transition: all 0.4s;
background: linear-gradient(145deg, #88e287, #72be71);
box-shadow: 7px 7px 14px #5f9e5f,
-7px -7px 14px #9fff9e;
}
button:active {
background: #7fd37e;
box-shadow: inset 7px 7px 14px #5f9e5f,
inset -7px -7px 14px #9fff9e;
}
.oces button {
width: 130px;
transition: all 0.5s;
margin-top: 100px;
}
.content,
.footer,
.title {
text-align: center;
margin: 0 auto;
width: 363px;
height: 150px;
background: #7fd37e;
box-shadow: 6px 6px 12px #5f9e5f,
-6px -6px 12px #9fff9e;
line-height: 30px;
margin-top: 10px;
}
.title {
height: 30px;
}
.footer {
height: 55px;
}
/* time */
#show {
display: inline-block;
width: 70%;
height: 100%;
}
</style>
</head>
<body>
<div class="con">
<ul class="cf">
<li><span></span>生活</li>
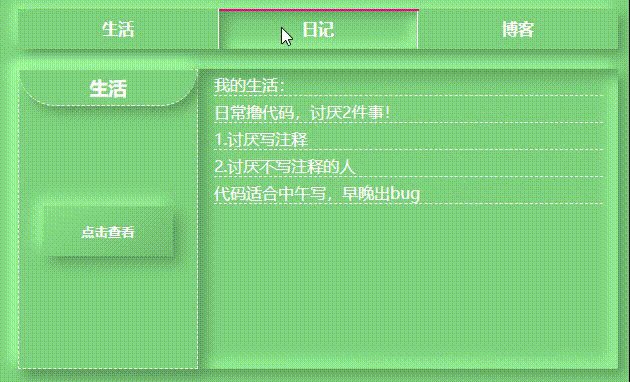
<li><span></span>日记</li>
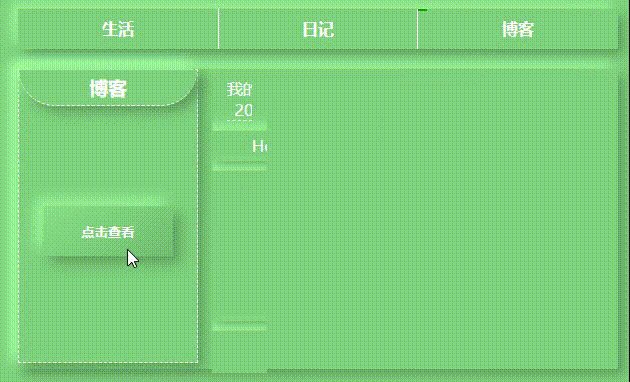
<li><span></span>博客</li>
</ul>
</div>
<div class="as">
<div class="oce">
<h3>生活</h3>
<button>点击查看</button>
</div>
<div class="oce">
<h3>日记</h3>
<button>点击查看</button>
</div>
<div class="oce">
<h3>博客</h3>
<button>点击查看</button>
</div>
<div class="cont">
<div class="cs">
<p>我的生活:</p>
<p>日常撸代码,讨厌2件事!</p>
<p>1.讨厌写注释</p>
<p>2.讨厌不写注释的人</p>
<p>代码适合中午写,早晚出bug</p>
</div>
<div class="cs">
<p>我的日记</p>
<p>2023/2/22 天气:晴</p>
</div>
<div class="cs">
<p>我的博客<span id="show"></span></p>
<div class="title">Hello wowrd! I am
是一名前端工程师</div>
<div class="content">内容:content</div>
<div class="footer">底部:</div>
</div>
</div>
</div>
<script>
document.addEventListener('selectstart', function (e) {
// 阻止全局选中
e.preventDefault();
})
// 获取需要的节点元素元素
const liNode = document.querySelectorAll("li")
const oces = document.querySelector(".oces")
const oce = document.querySelectorAll(".oce")
const s = document.querySelector(".s")
const As = document.querySelectorAll(".as span")
const Span = document.querySelector(".Span")
const cs = document.querySelectorAll(".cs")
const CSS = document.querySelectorAll(".CSS")
const CSSON = document.querySelectorAll(".CSSON")
// 点击导航栏按钮执行菜单的显示
liNode.forEach(function (v, i) {
// 遍历导航栏
oce[0].className = "oces";
// 默认显示第一个div
v.addEventListener("click", function () {
// v代表导航栏,点击导航栏执行下面的样式赋值
oce.forEach(function (v) {
// 遍历菜单div
// v代表每个菜单,吧s样式赋值给每个div
// 隐藏样式
v.className = "s";
})
// 显示样式
oce[i].className = "oces";
// 切换导航栏的时候也隐藏菜单栏里面的内容
cs.forEach(function (v) {
v.className = "CSSON";
})
})
})
// ----------------------------------
// 点击菜单功能
oce.forEach(function (v, i) {
v.addEventListener("click", function () {
// 点击菜单执行事件
cs.forEach(function (v) {
console.log(v)
// 隐藏样式
v.className = "CSSON";
})
// 显示样式
cs[i].className = "CSS";
})
})
// let show = document.getElementById("show");
const show = document.querySelector("#show")
setInterval(function () {
showTime(); //每秒执行此函数
}, 1000);
function showTime() {
let time = new Date();
let year = time.getFullYear();
let month = time.getMonth() + 1; //获取的月份数值在 0~11 即数值需要加一
let day = time.getDay();
let hour = time.getHours();
let minute = time.getMinutes();
let second = time.getSeconds();
let date = new Date();
let s = date.getDay()
switch (s) {
case 0:
s = "星期日"
break;
case 1:
s = "星期一"
break;
case 2:
s = "星期二"
break;
case 3:
s = "星期三"
break;
case 4:
s = "星期四"
break;
case 5:
s = "星期五"
break;
case 6:
s = "星期六"
break;
}
console.log(s)
//判断分钟的数值是否为个位数,如果是则在数值前加0
if (minute < 10) {
minute = "0" + minute;
}
//判断秒的数值是否为个位数,如果是则在数值前加0
if (second < 10) {
second = "0" + second;
}
let timer = year + "年" + month + "月" + day + "日" + "  " + hour + ":" + minute + ":" + second +
" " + s;
show.innerHTML = timer;
}
</script>
</body>
</html>




