 微语:代码适合中午敲,早晚出BUG
微语:代码适合中午敲,早晚出BUG
自定义颜色主题 前端
可以用来自定义主题的颜色的修改,
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.ha {
background-color: #666;
}
</style>
</head>
<body>
<h1 class="ha">自定义颜色</h1>
<input type="color">
</body>
<script>
const inputNode = document.querySelector("input");
const btnNode = document.querySelector("button");
const h1Node = document.querySelector("h1");
add()
let arr1 = "";
inputNode.addEventListener("click", function () {
function colorRGB2Hex(color) {
var rgb = color.split(',');
var r = parseInt(rgb[0].split('(')[1]);
var g = parseInt(rgb[1]);
var b = parseInt(rgb[2].split(')')[0]);
var hex = "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1);
return hex;
}
window.setInterval(function () {
h1Node.style.backgroundColor = inputNode.value;
arr1 = h1Node.style.backgroundColor
localStorage.setItem("color", colorRGB2Hex(arr1));
console.log(colorRGB2Hex(arr1));
}, 1000)
})
arr1 = JSON.stringify(arr1);
function add() {
inputNode.value = localStorage.getItem("color")
console.log("此时颜色", inputNode.value);
h1Node.style.backgroundColor = inputNode.value
}
</script>
</html>Vue 环境安装 Vue
1.安装Vue yarn global add @vue/cli
2.创建项目 vue create 名称
3.进入项目目录/启动项目 yarn serve 或npm run serve
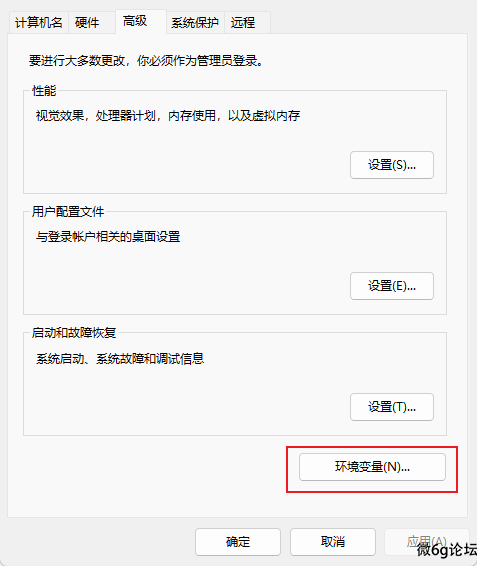
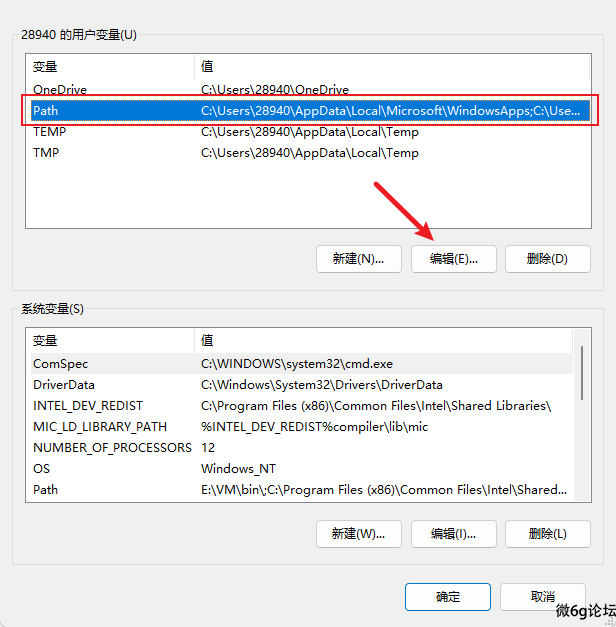
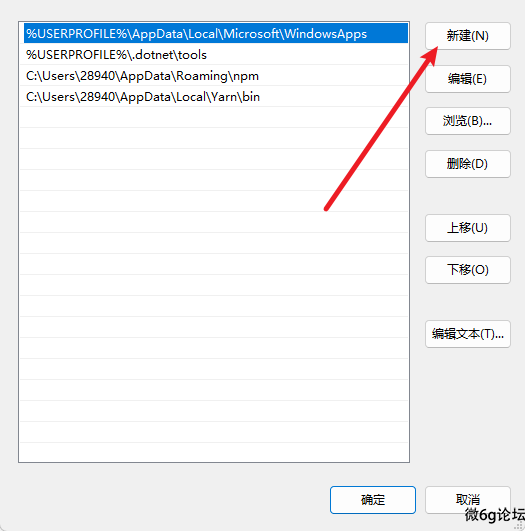
问题:安装之后提示“不是内部或外部命令”
解决:命令行输入 yarn global bin 然后把得到的地址添加到环境变量中



文字超出多少行显示省略... 前端
文本超出多行的时候就显示省略,运用场景很高,记录一下
width: 200px;
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
/* 这里是超出几行省略 */
overflow: hidden;去掉点击div的蓝色背景 前端
做项目的时候发现点击div后有个蓝色的背景,不喜欢,找了很多办法,最后发现了有用的,记录一下。
div:focus{
outline: none;
}清除a标签点击时的高亮
a {
-webkit-tap-highlight-color: rgba(255, 255, 255, 0);
-webkit-user-select: none;
-moz-user-focus: none;
-moz-user-select: none;
}a标签中包含图片,即点击图片触发超链接时,去掉触发touchstart出现的灰色背景
a,a:hover,a:active,a:visited,a:link,a:focus{
-webkit-tap-highlight-color:rgba(0,0,0,0);
-webkit-tap-highlight-color: transparent;
outline:none;
background: none;
text-decoration: none;
}去掉ios图片被选中的蓝色背景
img {
-webkit-tap-highlight-color:rgba(0,0,0,0);
-webkit-tap-highlight-color: rgba(255, 255, 255, 0);
-webkit-user-select: none;
-moz-user-focus: none;
-moz-user-select: none;
user-select: none;
}
SE5寄生组合式继承 JavaScript
// ES5继承三步骤:
// 1).在子类构造函数中调用父类构造函数,让子类实例化出来的对象拥有父类的属性
// 2).让子类的原型成为父类的实例,让子类实例化出来的对象拥有父类的方法
// 3).找回丢失的构造函数
// 定义父类
function User(username, password) {
this.username = username;
this.password = password;
}
User.prototype.login = function () {
console.log(this.username + "登录成功!");
}
// 定义子类
function Student(uid, ...arr) {
this.uid = uid;
// 1)
User.apply(this, arr);
}
Student.prototype = Object.create(User.prototype)
Student.prototype.constructor = Student
let p1 = new Student("001", "小明", "151568")
console.log(p1);
p1.login()
//寄生组合式继承原理
function create(obj) {
function F() {
};
F.prototype = obj;
return new F();
}ES6继承 JavaScript
// SE6的继承
class User {
constructor(username, password) {
this.username = username;
this.password = password;
}
login() {
console.log(this.username + "登录成功!");
}
}
class Student extends User {
}
//实例化
let p1 = new Student("张三", 16456486)
console.log(p1);
p1.login()类型检测-toString JavaScript
// toString可以检测所有类型
// 前言:由于大部分的类型都有 toString()方法,无法通过原型链找到Object的toString() 方法,所以需要强制使用Object.prototype.toString.call(对象)
//基本类型检测
console.log(Object.prototype.toString.call(100)); //返回值:[object Number]
console.log(Object.prototype.toString.call('张三'));//返回值:[object String]
console.log(Object.prototype.toString.call('张三'));//返回值:[object String]
console.log(Object.prototype.toString.call(true));//返回值:[object Boolean]
console.log(Object.prototype.toString.call(undefined));//返回值:[object Undefined]
console.log(Object.prototype.toString.call(null));//返回值:[object Null]
//引用类型检测
function show() {
}
console.log(Object.prototype.toString.call([1, 2, 3, 4, 5]));//返回值:[object Array]
console.log(Object.prototype.toString.call({ name: "tom" }));//返回值:[object Object]
console.log(Object.prototype.toString.call(show));//返回值:[object Function]
// 注:call 指的是修改this指向




