 微语:代码适合中午敲,早晚出BUG
微语:代码适合中午敲,早晚出BUG
React设置style和class样式 React
1.行类样式
export default function Hello() {
return (
<div>
<p style={{ fontSize:'20px'}}>这是一段文本</p>
</div>
)
}2.Class样式需要引入外部样式
import './Hello.css'
export default function Hello() {
return (
<div>
<p className='fontSize'>这是一段文本</p>
</div>
)
}React创建响应式数据, 并修改 React
1.通过useState进行创建响应式数据,引入useState,
import { useState } from "react"2.创建好之后,会返回一个数组,下标0就是你的变量,下下标1就是改变内容的方法,改改变内容就需要调用下标1的方法,这里用结构的方式
let [name,setName]=useState('张三')3.完整代码
import { useState } from "react"
export default function Hello (){
let [name,setName]=useState('张三')
let clickBtn=()=>{
setName('李四')
}
return (
<div>
<h1>{name}</h1>
<button onClick={()=>setName('李四')}>修改</button>
{/* 或者 */}
<button onClick={clickBtn}>修改</button>
</div>
)
}创建一个 React 项目 React
1.全局安装脚手架
yarn global add create-react-app2.使用脚手架搭建项目
create-react-app 项目名3.启动项目
cd 项目名 //进入项目目录
yarn start //运行项目前端使用mockjs自己生成数据用于API测试 前端
在没有后端接口的时候,前端可以使用mockjs来自己生成数据,模拟请求。跟正常请求一样使用,非常方便。可以在任何前端框架下使用没有限制。
使用方法:
1.下载包
# 安装
npm install mockjs
# 全局安装
$ npm install mockjs -g
# 执行
$ random url
# => http://rmcpx.org/funzwc
# 帮助
random -h2.创建目录 /mock/index.ts, 里面引入,这里返回一个单条对象。(当使用请求向user地址发送get请求的时候就会被拦截,并且给你返回这条数据)
import Mock from 'mockjs'
Mock.mock('/user', 'get', () => {
let data = { name: '张三', age: 18 }
return data
})3.在main.ts中挂到全局
import './mock/index'4.使用axios请求模拟,安装axios
$ npm install axios
$ yarn add axios5.封装axios 创建utlis/http.ts,引入axios包,创建实例对象,暴露出去。
import axios from 'axios';
const request = axios.create({
timeout: 5000,
})
export default request6.封装api方便管理,创建 apis/index.ts, 引入二次封装axios,发送一个get请求,/user,这个请求会被mockjs拦截,并且返回给你对应的数据
import request from 'axios';
export const $_user = (params:void) => {
return request({
url: '/user',
method: 'get',
params
})
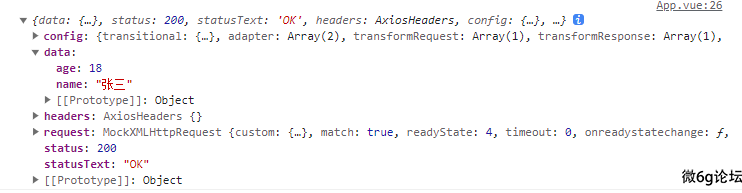
}7.使用,在页面引入api 并调用请求,就可以看到结果。
import {$_user} from './apis/index'
vue3和vue2核心区别 Vue
一: 底层代码区别
vue3完整支持typescript, 底层代码有90%都采用ts进行架构
项目代码更严谨, 维护性更高, 可持续迭代N年
二: 响应式区别
vue3使用proxy来代理所有响应式数据
vue2使用defineProperty来拦截响应式数据(1.一次只能拦截1个key 2.无法很好的响应数组的变化)
三: This指向
vue3采用compositionAPI, 所有代码逻辑放在setup作用域中, 完全去掉this
vue2采用this访问自身挂载的所有属性/函数/计算属性等
四: 底层运行变化(v3底层代码完全重构,实现改变了很多诺)
vue3 v-if优先级高于v-for( if比for高 )
vue2 v-for优先级高于v-if
五: Fragment / 模板变简单了
vue3 采用了虚拟父级, 可以多个根节点
vue2 只支持1个根节点
六: 语法逻辑变换
vue3 compositionAPI, 组合式API, 逻辑更为紧密 (setup)
vue2 选项式语法, 所有逻辑独立放在自己的标签属性中
---------------------------------小区别-------------------------------------
7: 生命周期
vue3采用setup进行数据初始化(setup === beforeCreate + created)
其他周期使用hooks方式 onMounted() onUpdated() onUnmounted() //都有之前之后( 6 + 1setup ), 还有其他辅助生命周期,不是只有这6+1个
vue2采用 create2 mount2 update2 destory2
8: 组件通信
vue3采用hooks方式
8.1 定义props及使用
const p = defineProps({
key: { 约束 }
})
//p.key8.2 定义emits及使用
const $e = defineEmits(['事件1','事件2',.....])
//$e('事件1', 参数)vue2采用this
8.3 定义props及使用(vue2所有的props接收到就会挂载组件this上)
props: {
key: {约束 }
}
//this.key8.4 定义emits及使用
this.$emit('自定义事件', 参数)9: style支持动态属性
.cls{
color: v-bind(mycolor) //基础响应数据
color: v-bind('mycolorobj.col') //引用响应数据
}10: Teleport 任意组件传送门
vue3独有, 可以把Teleport标签, 添加到HTML的任意元素中(html,body,等....)
2.vuex和pinia
pinia:
- 完整支持ts及ts的各种扩展
- 完整支持composition的写法 reactive ref, function ()=>{}, computed()
- 轻量级, 去掉vuex中复杂的功能及特性(去掉了mutations, modules), 更轻巧
- 核心属性: state状态, action改变+异步, getters计算属性
- 支持插件的安装, 能给pinia再次安装插件
核心语法
5.1 定义
export const xxxstore = defineStore('storeid', () => {
//1. 定义交互状态
var obj = reactive({ id: 1, name: '张三', age: 20})
//2. 定义改变/异步
var changeName = (val) => {
obj.name = val
}
//3. 计算
var newage = computed(() => {
return obj.age += 10
})
return {
obj,
changeName,
newage
}
})5.2 使用 main.ts使用pinia
import { createPinia } from 'pinia'
app.use( createPinia() )
//5.3 在组件中使用
import { xxxstore } from '刚才那个store文件路径'
import { storeToRefs } from 'pinia'
//使用storeToRefs响应式解构
const store对象 = xxxstore()
var { obj } = storeToRefs(store对象) //获取动态数据
store对象.changeName() //调用函数改变pinia的值
store对象.newage //获取pinia中的计算属性vuex:
- 功能更完善, 相对功能学习较为复杂
- 核心属性: state状态, mutation改变(操控state的唯一方式), action异步, getters计算属性, modules模块拆分
vue+vuex数据流
2.1 vue组件
dispatch(action)
2.2 action中执行异步, 把获取到的结果提交给mutation
context.commit(mutation)
2.3 mutation改变数据
mutation(state){
state.xxx = xxxx
}2.4 state发生变化,通知vue组件刷新
store.dispath() //触发一个action异步
store.commit() //触发一个mutation同步
Vue3创建项目如何在手机上访问 Vue
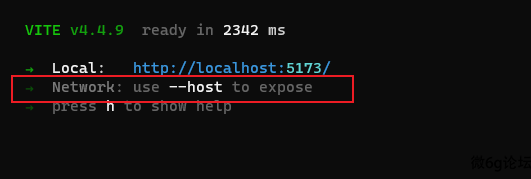
启动项目命
yarn vite
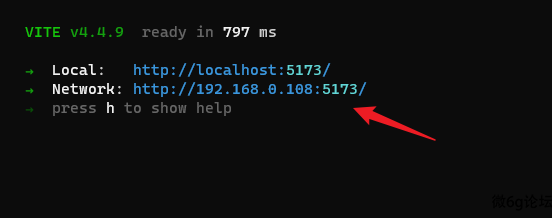
使用 yarn dev --host命令这样就可以生成一个外网访问链接了
yarn dev --host
手机和网站必须和电脑在同一个IP段,然后手机输入这个IP就可以访问
VUE3+Pinia购物车核心代码 Vue
import { ref, computed } from "vue";
import { defineStore } from "pinia";
export const Info = defineStore("Info", () => {
// 店铺信息
let shopInfo = ref<any>({});
let changeInfo = (val: any) => {
shopInfo.value = val;
};
// 商品
let goods = ref<any>([]);
let GoodsChange = (val: any) => {
goods.value = val;
};
// 商品数量增加减少
let addNum = (val: any, num: any) => {
for (let obj of goods.value) {
for (let arr of obj.foods) {
if (arr.id === val.id) {
arr.num += num;
}
}
}
};
// 清空购物车
let clearCart = () => {
for (let obj of goods.value) {
for (let child of obj.foods) {
child.num = 0;
}
}
};
// 计算商品大于0
let shopPing = computed(() => {
let newArr = [];
for (let obj of goods.value) {
for (let arr of obj.foods) {
if (arr.num > 0) {
newArr.push(arr);
}
}
}
return newArr;
});
// 商品详情
let goodsInfo = ref<any>({});
let changeGoods = (val: any) => {
goodsInfo.value = val;
};
return {
shopInfo,
changeInfo,
goodsInfo,
changeGoods,
goods,
GoodsChange,
addNum,
shopPing,
clearCart,
};
});




