BUG记录
时间:2023-6-16 10:54 作者:小诸葛 分类: Vue 正在检查是否收录...
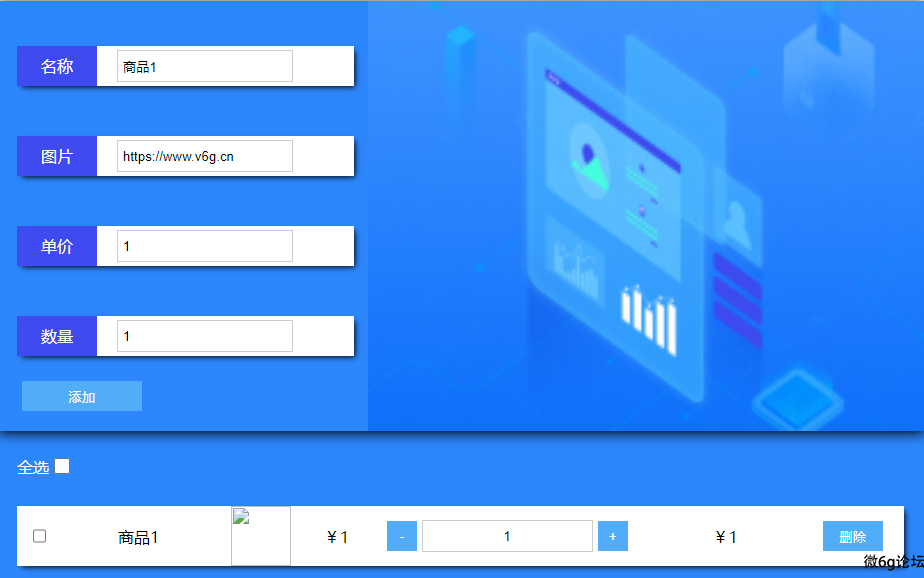
功能:点击提交清空表单值

数据结构
form: {
name: "",//名称
img: '',//图片地址
price: 0,//单价
num: 0,//数量
sel: false,
},点击事件
this.list.push(this.form)数据存储
list: []当点击时候吧表单的信息添加到数据存储list数组,然后清空表单
this.form={}清空之后没有考虑到有个复选框sel属性的状态,sel的状态是true,或者false,如果清空之后就为空,push到数组里面就没有这个属性,丢失了,
解决办法:提交之后给sel重新添加一个false状态
this.form.sel=false推荐阅读:
扫描二维码,在手机上阅读