++i 和i++区别
时间:2023-3-10 14:24 作者:小诸葛 分类: JavaScript 正在检查是否收录...

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
font-size: 16px;
font-weight: bold;
}
.box {
color: #fff;
border-radius: 8px;
width: 500px;
height: 240px;
background-color: seagreen;
margin: 20px auto;
box-shadow: inset -2px 7px 22px #000000;
}
input {
text-align: center;
padding: 0 15px;
outline-color: #55aaff;
border: 0;
height: 30px;
box-shadow: 4px 4px 3px #000000;
}
#sum1,
#sum2 {
width: 150px;
}
p {
margin: 20px;
}
#s {
border: 0;
padding: 0 10%;
width: 150px;
height: 30px;
}
#j {
color: #fff;
width: 150px;
line-height: 30px;
}
button {
width: 150px;
height: 30px;
border: 0;
box-shadow: 0px 1px 4px #000000;
}
#xs {
line-height: 30px;
color: #aa0000;
width: 150px;
background-color: #fff;
}
</style>
</head>
<body>
<!-- 3. 编程题: 运算完成后计算出a b c d的值(自己写出答案后再打印运算结果,互相验证)(考点:运算符 ++ --)
let a = 5, b = 7;
let c = b++ - --a;
let d = ++a + b--; -->
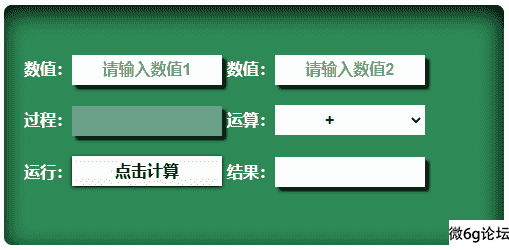
<div class="box">
<p style="padding-top: 50px; ">
数值:<input type="text" id="sum1" placeholder="请输入数值1">
数值:<input type="text" id="sum2" placeholder="请输入数值2">
</p>
<p>
过程:<input type="text" id="j" disabled>
运算:<select id="s">
<option>+</option>
<option>-</option>
</select>
</p>
<p>
运行:<button onclick="js()">点击计算</button>
结果:<input type="text" id="xs" disabled>
</p>
</div>
<script>
function js() {
let S = s.value; //定义选择框变量
let Sum = 0; //定义存储计算结果变量
let Sum1 = Number(sum1.value); //输入框1
let Sum2 = Number(sum2.value); //输入框2
if (isNaN(Sum1) == true || isNaN(Sum2) == true) { //判断参数是否为数字
sum1.value = null;
sum2.value = null;
document.getElementById("xs").value = "参数错误"
}
else if (S == "+" && Sum1 != " " && Sum2 != " ") { //判断运算符
Sum = ++Sum1 + Sum2--;
xs.value = Sum; //把运算结果赋值给显示框
document.getElementById("j").value = "++" + sum1.value + " " + "+" + " " + sum2.value + "- -";
}
else if (S == "-" && Sum1 != " " && Sum2 != " ") {
Sum = ++Sum1 - Sum2--;
xs.value = Sum;
document.getElementById("j").value = "++" + sum1.value + " " + "-" + " " + "- -"+sum2.value;
} else {
sum1.value = null;
sum2.value = null;
document.getElementById("xs").value = "参数错误"
}
}
</script>
</body>
</html>
推荐阅读:
扫描二维码,在手机上阅读