计算机四则运算
时间:2023-3-9 20:38 作者:小诸葛 分类: JavaScript 正在检查是否收录...
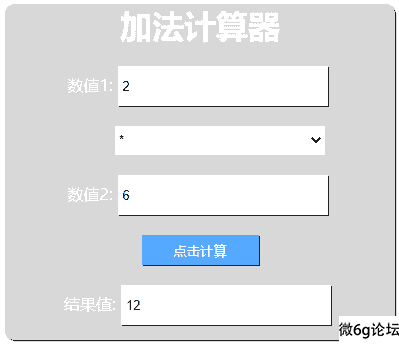
效果图:

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算器</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 390px;
/* height: 300px; */
background-color: #d8d8d8;
margin: 0 auto;
text-align: center;
border-radius: 10px;
margin-top: 20px;
box-shadow: 1px 1px 1px #000000;
}
p {
margin: 5px 0;
}
input {
box-shadow: 1px 1px 1px #000000;
padding: 5px;
height: 30px;
border: 0;
width: 200px;
background-color: #fff;
margin: 15px 5px;
outline-color: #ffffff;
}
button {
color: #fff;
height: 30px;
box-shadow: 1px 1px 1px #000000;
width: 30%;
border: 0;
background-color: #55aaff;
}
#sum {
outline: none;
}
select {
border: 0;
width: 210px;
height: 29px;
margin-left: 40px;
}
</style>
</head>
<div class="box">
<h1 style="color:#fff;">加法计算器</h1>
<p style="color: #fff;">数值1:<input type="text" name="" id="num1" placeholder="请输入数值1"></p>
<p>
<select id="js">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
</p>
<p style="color: #fff;">数值2:<input type="text" name="" id="num2" placeholder="请输入数值2"></p>
<button id="get">点击计算</button>
<p style="color: #fff;">结果值:<input type="text" name="" readonly id="sum" placeholder="这里显示结果"></p>
</div>
<script>
get.onclick = function() {
let a = Number(num1.value); //获取输入框a值
let b = Number(num2.value); //获取输入框b值
let mark = js.value; //把运算的值给mark存储
let result = 0; // 定义一个变量存储计算内容
if (mark === "+") //判断当前符号进行计算
{
result = a + b;
} else if (mark === "-") {
result = a - b;
} else if (mark === "*") {
result = a * b;
} else if (mark === "/") {
result = a / b;
}
sum.value = result;
}
</script>
<body>
</html>
推荐阅读:
扫描二维码,在手机上阅读